En este tutorial te enseñaré como ensamblar formas y crear la sensación de estar dentro de una cueva.
Illustrator es una herramienta con la que podemos crear cualquier tipo de locación, personaje o escena sin necesidad de tener muchas habilidades en ilustración, a pesar de que el programa puede darnos una cantidad gigante de opciones para crear formas o composiciones es importante que tengamos claro qué queremos diseñar o crear antes de abrir el programa.
Una vez definido lo que queremos hacer debemos empezar a preguntarnos cómo será la composición de esas formas, cuáles irán en un primer plano y cuales irían detrás, entender esta construcción de planos y capas es crucial a la hora de crear ilustraciones en vectores.
Teniendo eso en mente empecemos a construir nuestra caverna con efecto de profundidad:
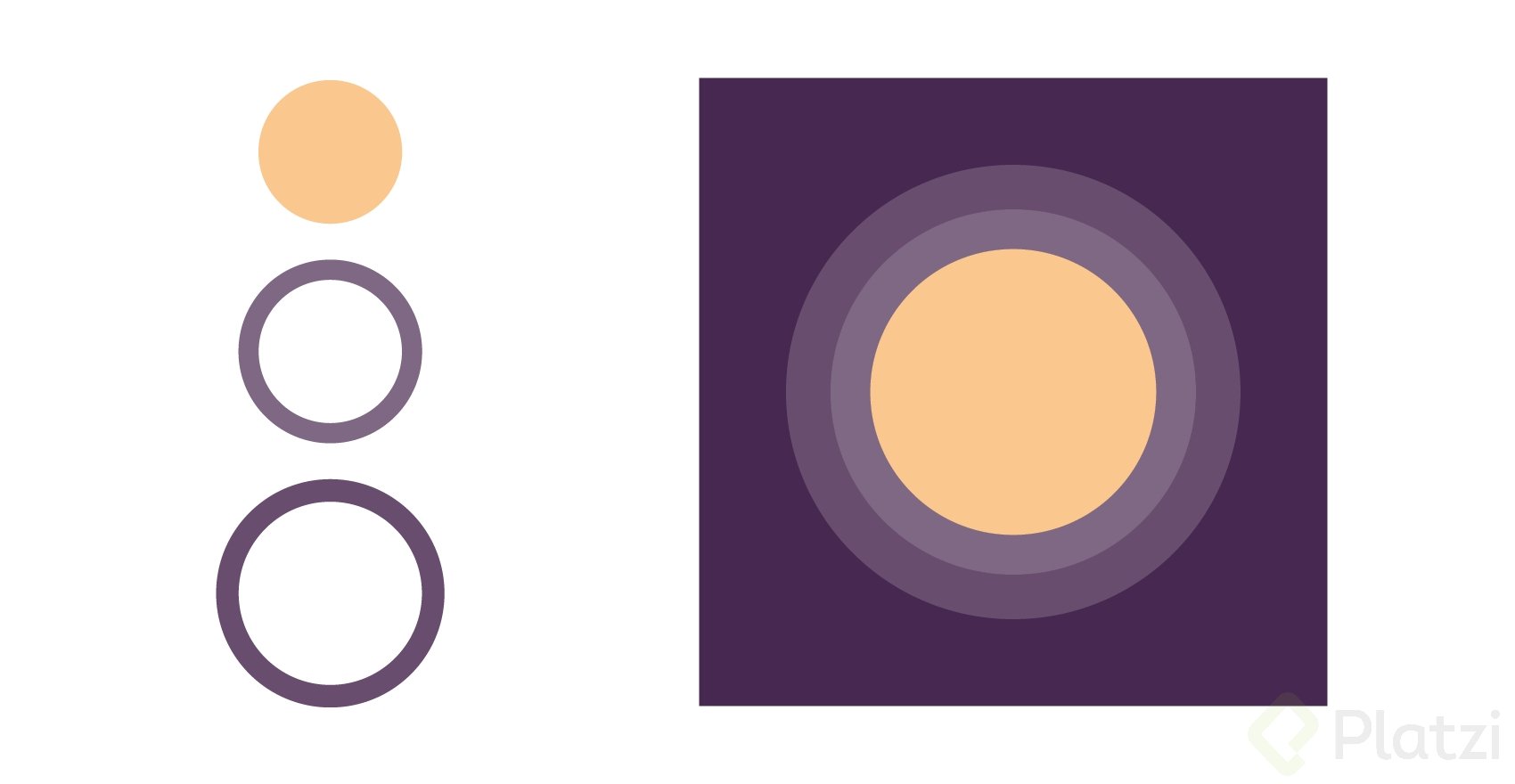
Lo primero que debemos hacer es definir una paleta que tenga suficientes contrastes y variaciones para poder usar como luces y sombras:

También es bueno tener algún tono contrastante como el rojo que usaremos en un detalle más adelante.
Partiendo de la locación que queramos diseñar es ideal pensar cómo será la forma de ese lugar, en este caso la cueva es redonda y el efecto es como si la estuviésemos viendo desde adentro.
El foco de luz es nuestro color más claro, nos indica cuál sería la salida de esa cueva y los aros que le siguen son los tonos que están siendo tocados por esa luz, este es nuestro principio de profundidad, entender como el degradado de colores nos crea una ilusión de planos en el espacio.
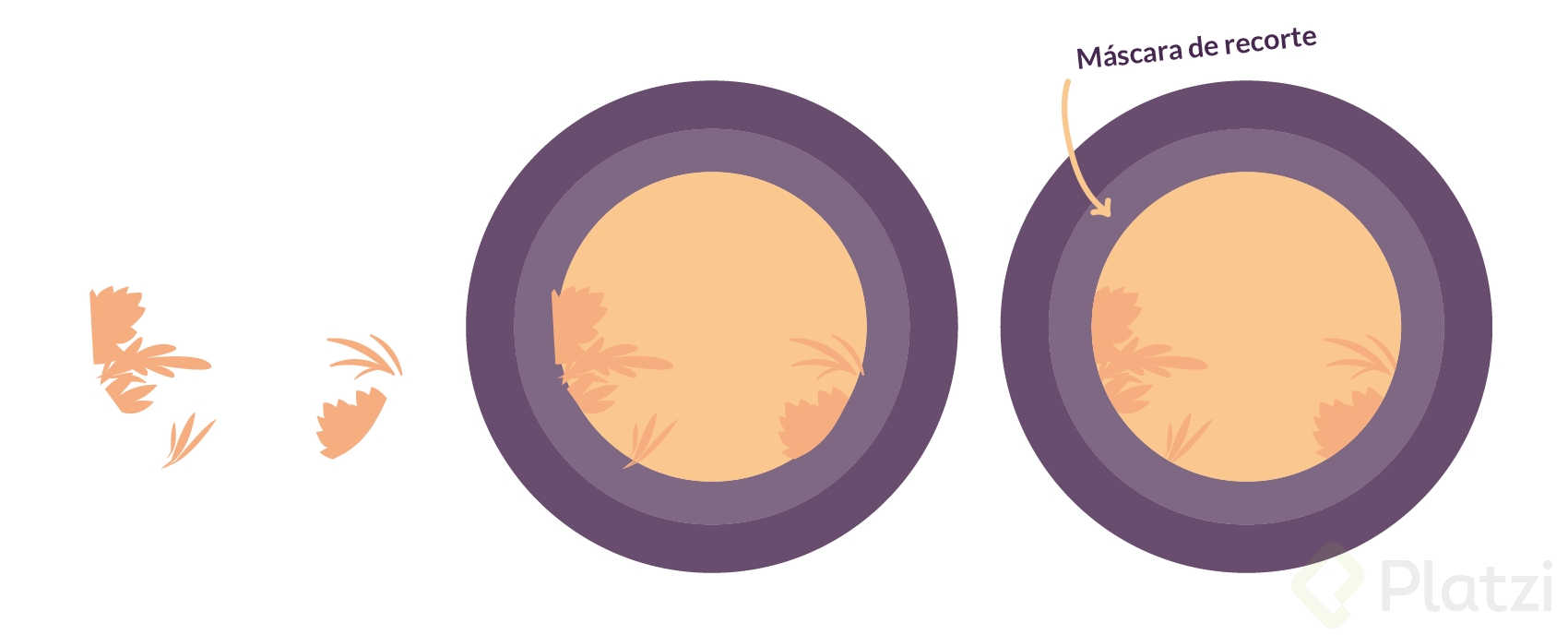
Empezaremos a crear detalles que nos den la sensación de profundidad, imaginemos estar dentro de una cueva, si estamos viendo la salida puede que veamos algún objeto que está afuera

Pueden ser unas plantas que apenas se ven sobresaliendo, lo importante acá es estudiar en cuál tono de nuestra paleta deberían ir, como tienen una incidencia de luz fuerte por estar fuera de la cueva no deberían tener un contraste muy alto con respecto al fondo. Una vez que creamos estas formas de hojas y plantas podemos recortarlas para que calcen perfectamente en nuestro foco de luz aplicando una máscara de recorte.
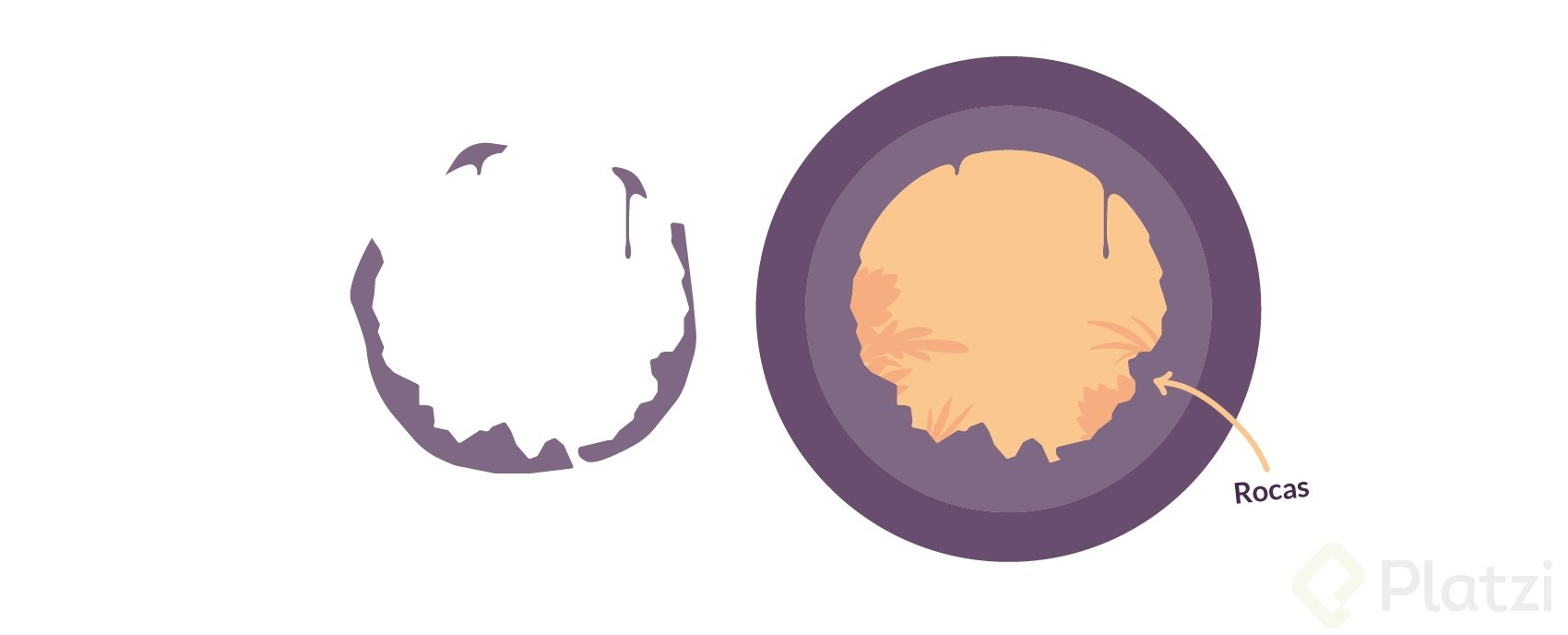
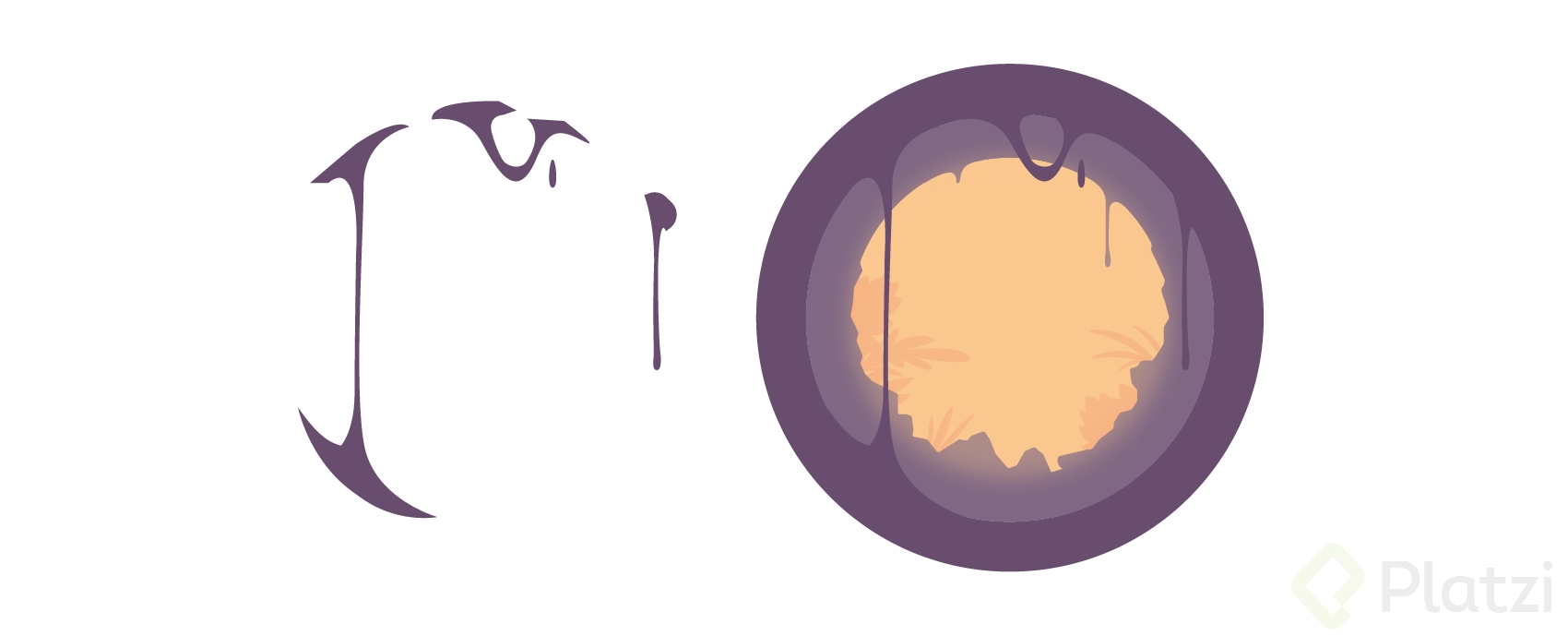
Ahora es momento de empezar a dar una apariencia de cueva a la forma básica que teníamos, para esto podemos crear una estructura como si se tratase de rocas para crear una silueta irregular en la salida.

Estas formas pueden variar dependiendo de qué aspecto queramos dar a la cueva, adicional a las rocas agregué una gota como de alguna sustancia viscosa para dar un aspecto un poco más húmedo al interior de la cueva. Estos detalles deben hacerse con el color que bordea la salida.
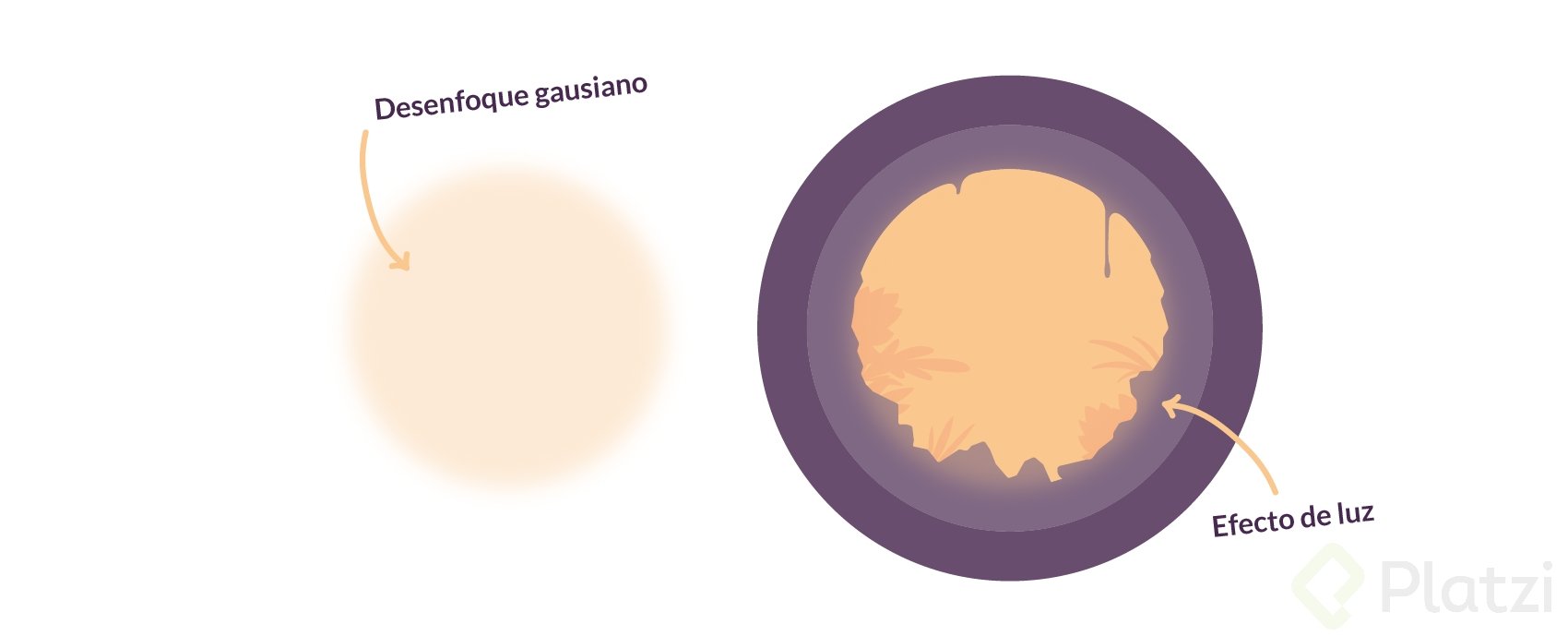
La salida de la cueva irradia luz, que dependiendo del efecto que queramos lograr puede entrar en niveles altos o bajos, ya que la cueva tendrá una apariencia húmeda, la idea es que la incidencia de luz sea baja.

Este efecto podemos lograrlo duplicando la forma básica del fondo y agregando un desenfoque gaussiano (Gaussian blur). El tamaño del desenfoque solo abarca el primer anillo de detalles y genera un efecto de luz suave.
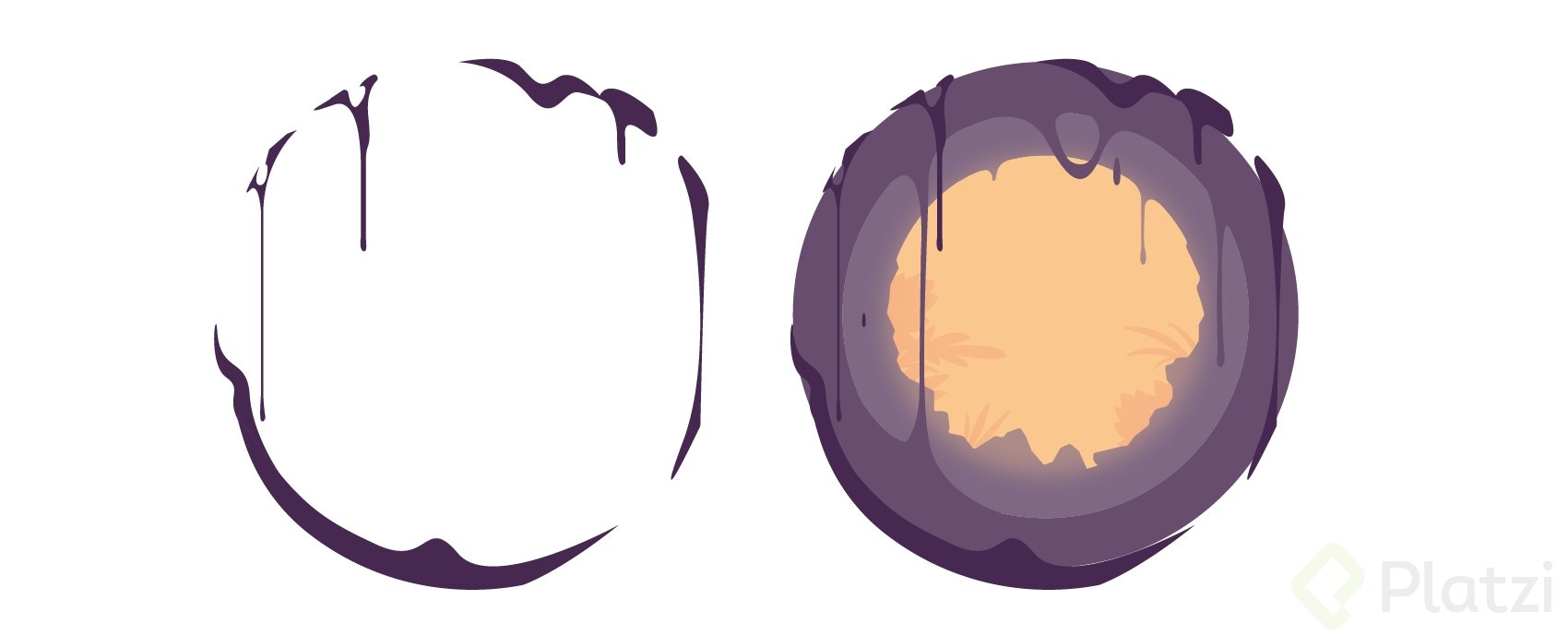
En esta segunda capa de detalles debemos superponer las formas ya que las estaríamos viendo más cerca.

Acá es ideal exagerar algunos detalles como la sustancia viscosa para dar la sensación de que dentro de la cueva el ambiente es como un nido de arañas. Se puede jugar con formas que atraviesen toda la composición e incluso gotas que caen. Esta capa de detalles debe tener el color del segundo anillo de las formas básicas.
En esta etapa de detalles estamos viendo el primer plano desde el interior de la cueva.

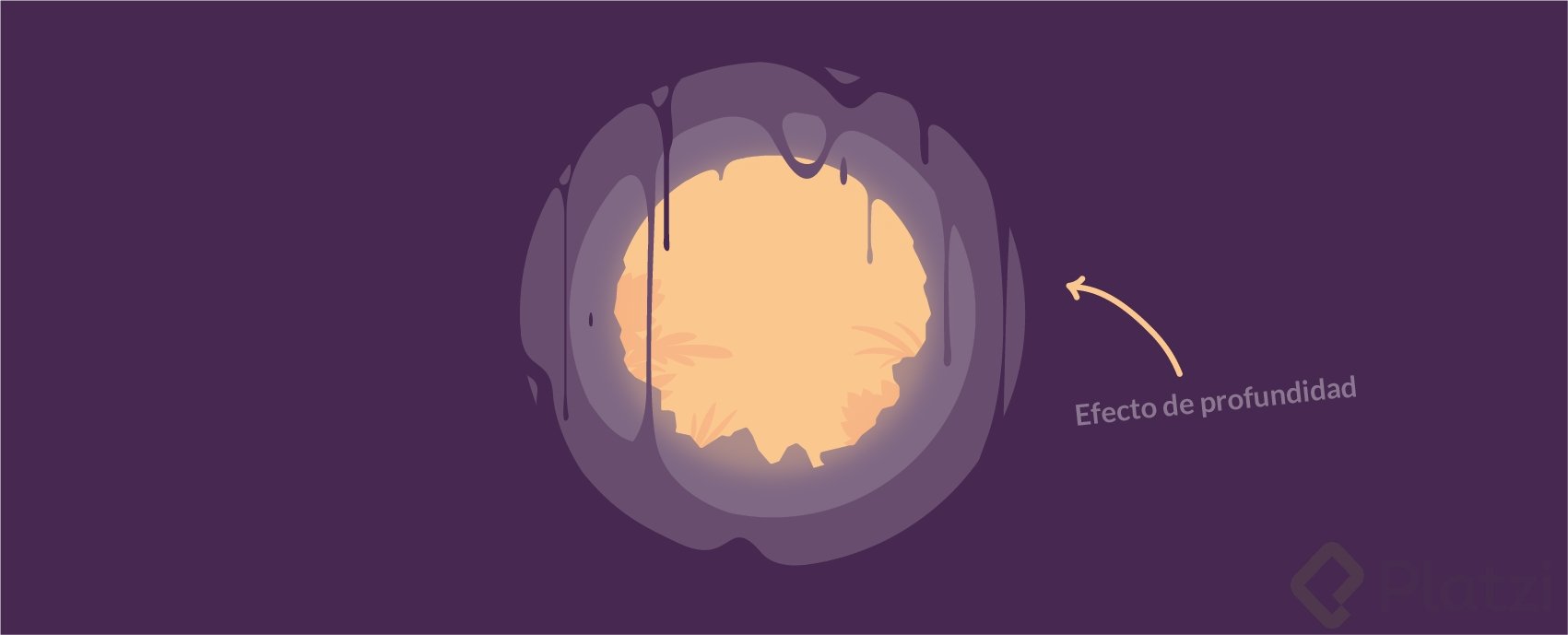
Acá se pueden repetir las formas viscosas para dar continuidad con la sensación de nido o cueva húmeda, estos detalles llevarán el color del fondo. El color del fondo es el tono más oscuro de nuestra paleta seleccionada, ya que es el punto en donde la luz no llega.
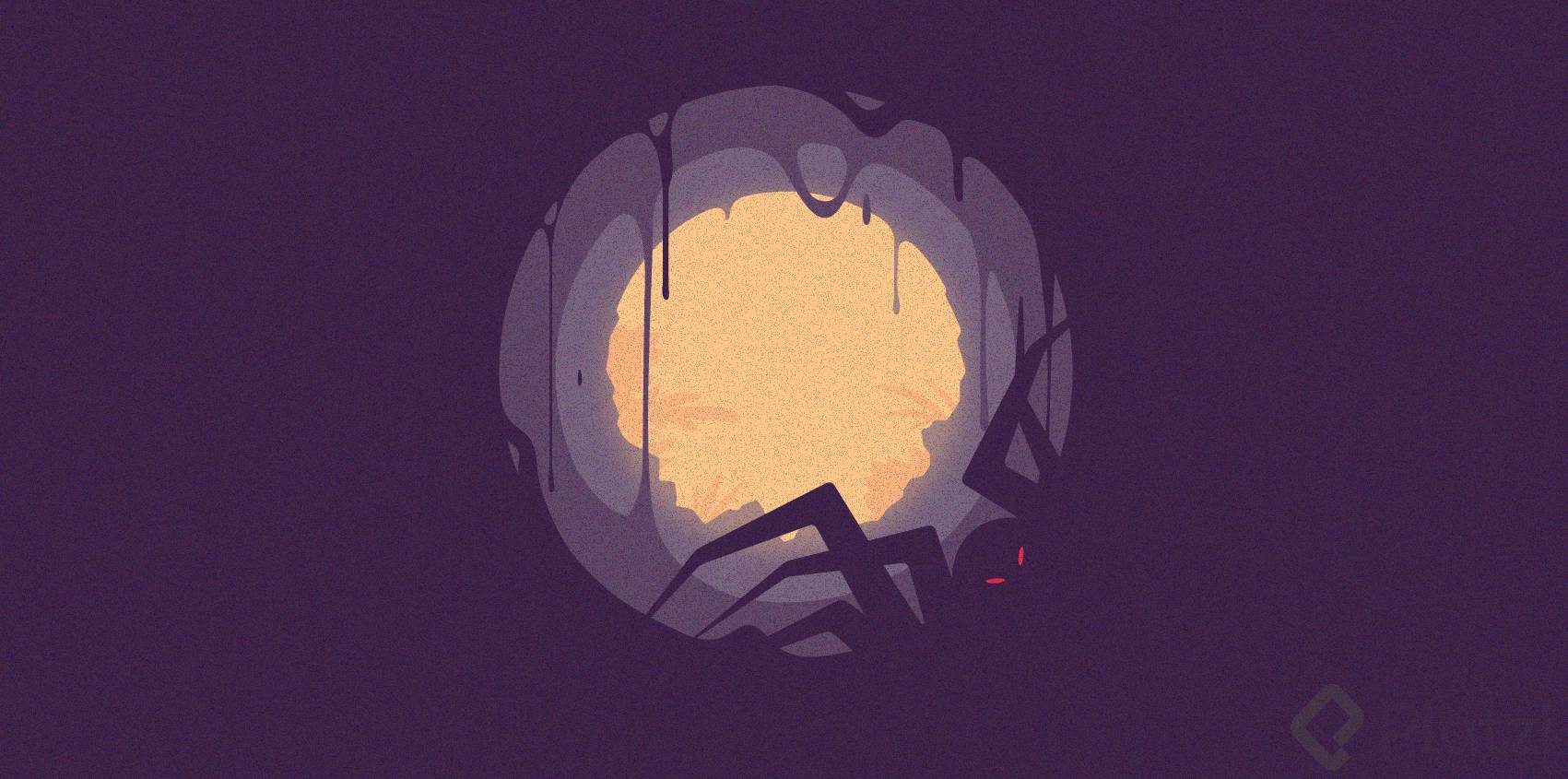
Al colocar toda esta composición sobre el color de fondo se verá así:

Así logramos el efecto principal de profundidad jugando con tonos para simular las distintas capas que son tocadas por la luz de la salida. Aunque creando esa atmósfera viscosa hace falta un personaje o algo que nos narre un poco de porqué esa cueva luce así:
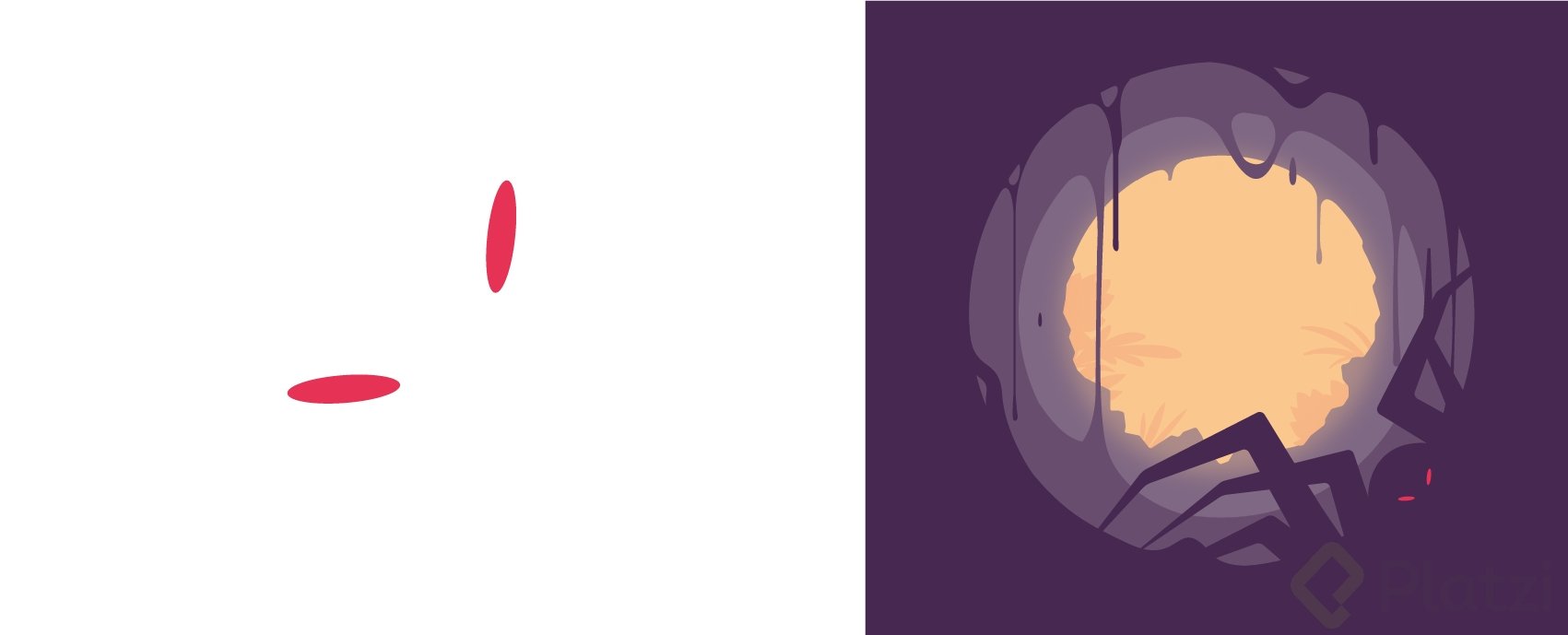
Si queremos crear un efecto de algún personaje que está en primer plano solo debemos mantener el color del fondo.

En este caso es una araña que está acechando desde el interior de la cueva, podemos hacer estas formas muy simples ya que al estar un lugar donde hay tanta oscuridad no es necesario agregarle detalles. Esta silueta** totalmente plana **nos da la sensación de oscuridad total.
Para hacer uso de nuestro color rojo podemos elegir algún detalle que parezca brillar en la oscuridad, en este caso los ojos de la araña:

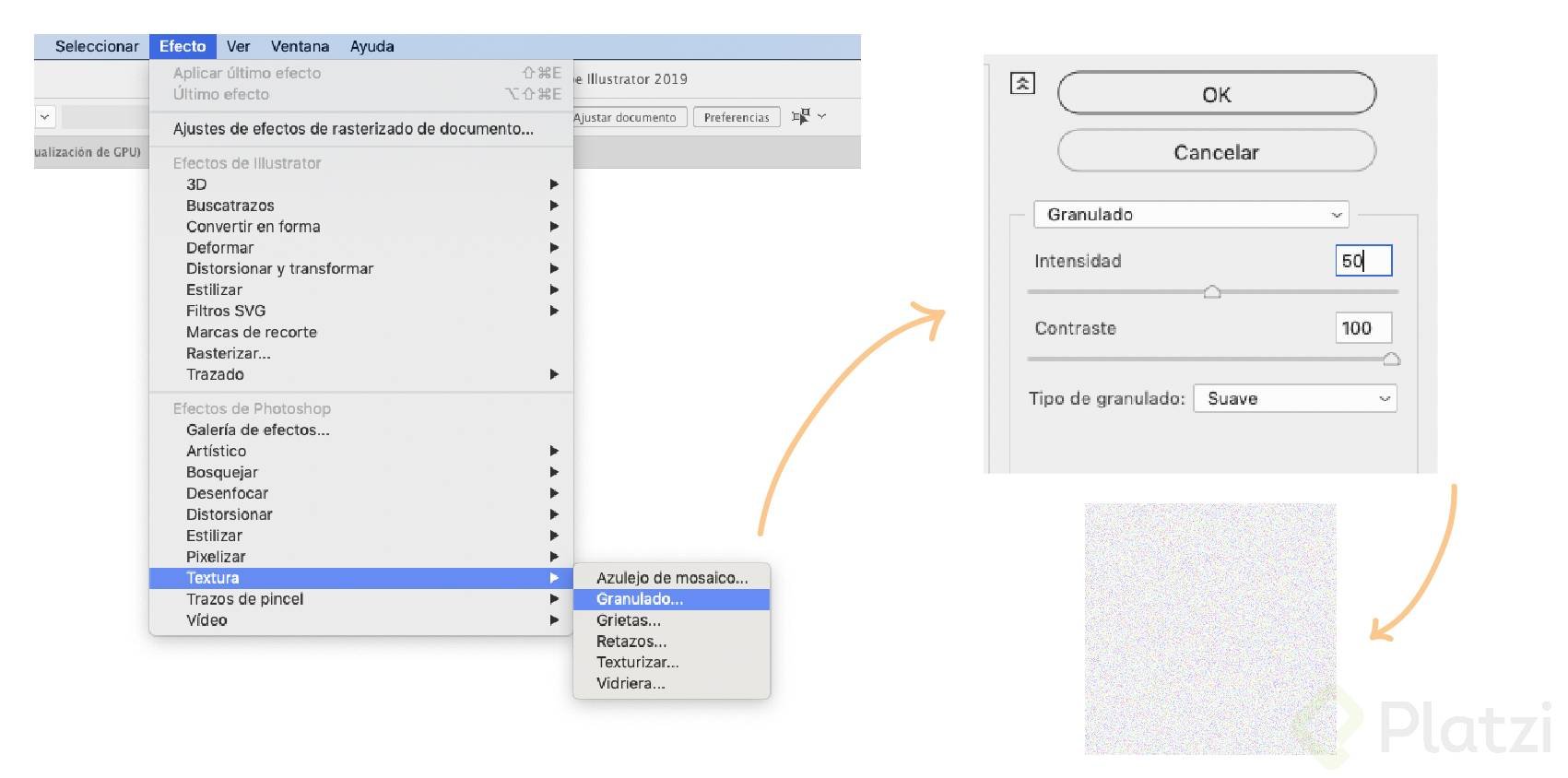
Así dejamos lista nuestra composición de la cueva con la araña acechando, con tan solo formas y tonos de color ubicados en el orden correcto. Ya solo faltaría agregar alguna textura o efecto dependiendo de la estética que quieran que tenga su ilustración. Algo que ayuda a generar suavidad en las ilustraciones de vectores son pequeños filtros de ruido.
Este efecto nos da una textura en toda la ilustración suavizando y creando una atmósfera como si se tratase de una impresión.

Para esto debemos ir a Efecto > Textura > Granulado y probar distintas combinaciones de intensidad y contraste hasta lograr una placa de ruido suave que luego podemos superponer en la ilustración con algún efecto de transparencia que no altere demasiado los colores originales de la ilustración.

Y con esa textura ya tendríamos lista la ilustración de la cueva. Como ven no se trata de dibujar formas muy complejas o tener mucha experiencia dibujando, solo con entender cuál es la posición de las formas para que generen un efecto interesante podremos crear infinidad de ilustraciones.
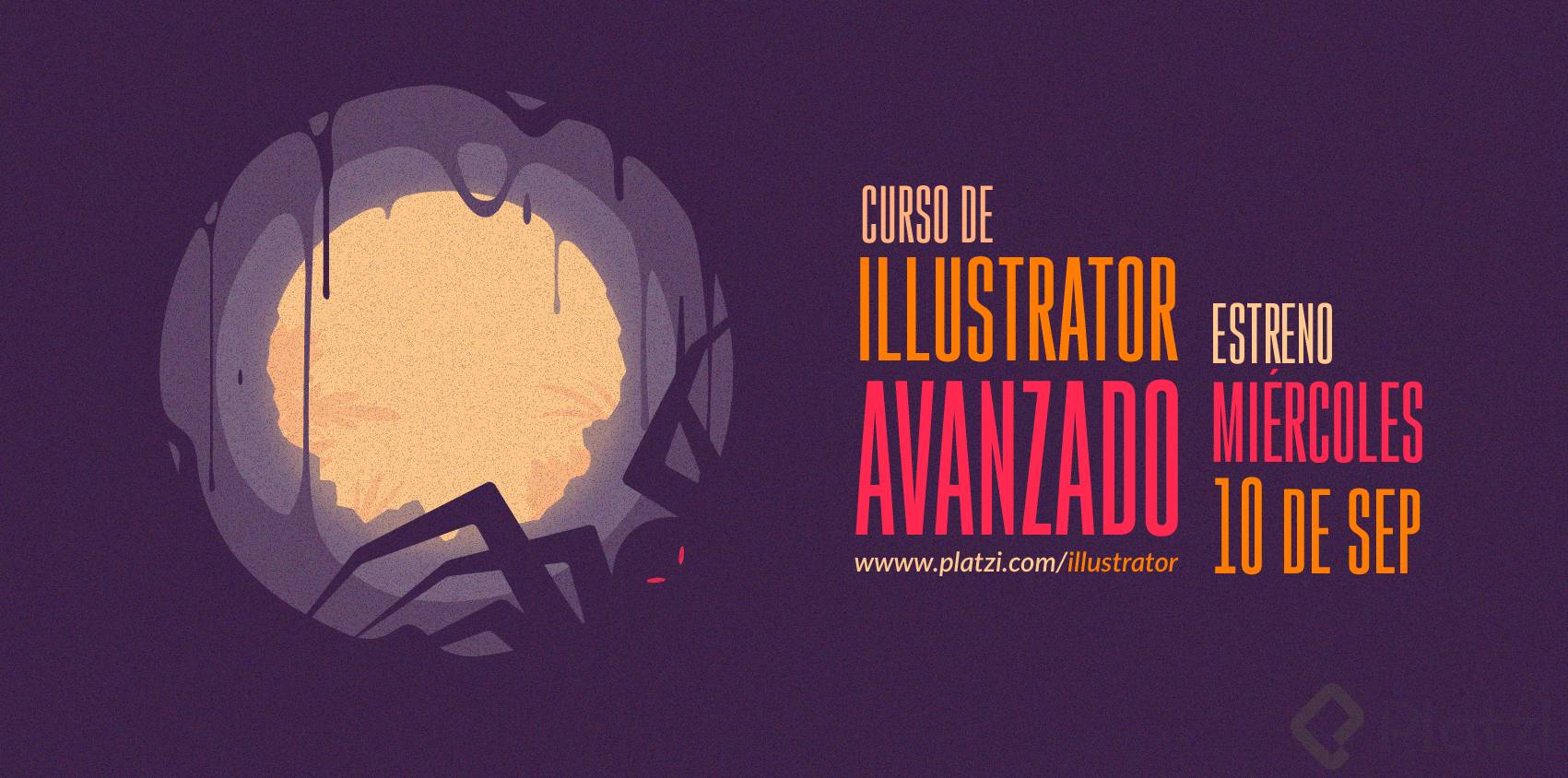
En el curso de Illustrator avanzado podrán conocer el proceso para manejar el programa por completo y poder crear ilustraciones como esta. Espero ver qué otros lugares o locaciones pueden lograr con este proceso en los comentarios.

Nada mejor que tener Platzi Expert ❤️ y contando los días para poder llevar el curso .
Super!
Demasiado útil para mí, muchas gracias
Expansión del horizonte creativo… Genial.
Quiero!!
¡Espero ver los ejercicios de todos! hay muchas locaciones que se pueden hacer con este proceso 🔥 🖊
Your article makes me more experienced and impressed, I hope you will have more good posts in the near future to share with readers. atari breakout
Ilustración + Storytelling + Educación.
Que buen trabajo, @Emiro.