La jerarquía visual es la organización de los elementos en un diseño según su importancia. Controlarla nos permite dirigir el orden de lectura y así garantizar que el diseño cumpla su objetivo.
En este artículo aprenderemos cuáles son las propiedades que le dan peso a los elementos visuales del diseño y cómo podemos usarlas para construir una jerarquía sólida en cualquier proyecto.
Este diseño de empaque creado por la agencia Midday es un ejemplo de buena jerarquización.

Es evidente el orden de importancia de los elementos principales
1. Marca - Well & Trully
2. Producto - Crunchy Cheese Sticks
3. Detalles del producto - lovingly baked, etc.
4. Características de la marca - 40% less fat, etc.
5. Información adicional - 93 cals
Esta jerarquía visual fue el objetivo de los diseñadores para este empaque y deliberadamente decidieron cuál era la importancia de cada elemento. La marca está primero que el producto porque es una marca nueva y necesitan posicionarla. La información adicional de calorías es una obligación legal que no tiene mucha relevancia para la empresa y por eso queda relegada al último lugar.
La jerarquización ayuda al espectador, cliente o usuario a obtener rápidamente la información más relevante que queremos entregar.
¿Cómo se logra?
Hay propiedades visuales que dan más o menos interés a un elemento. Estas son las más importantes:
Es la característica más evidente; mientras más grande sea un elemento en relación a los demás más peso visual tiene

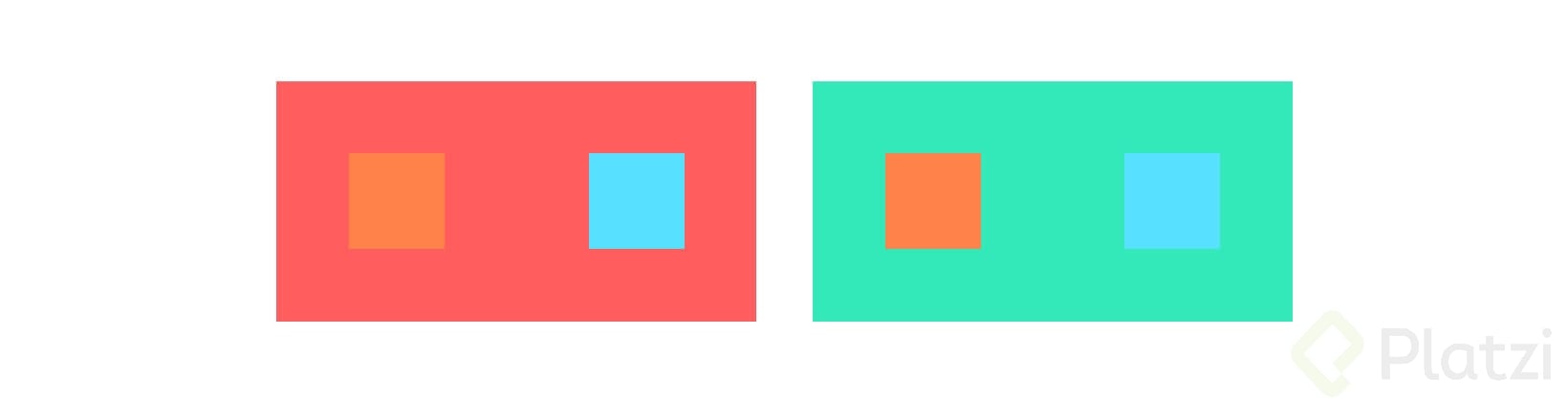
Es común que un color más brillante o más cálido tiene más peso pero la realidad es que depende de los colores a su alrededor.

Lo importante para asignar peso al color es ver la relación con los otros colores y aumentar o disminuir su contraste.

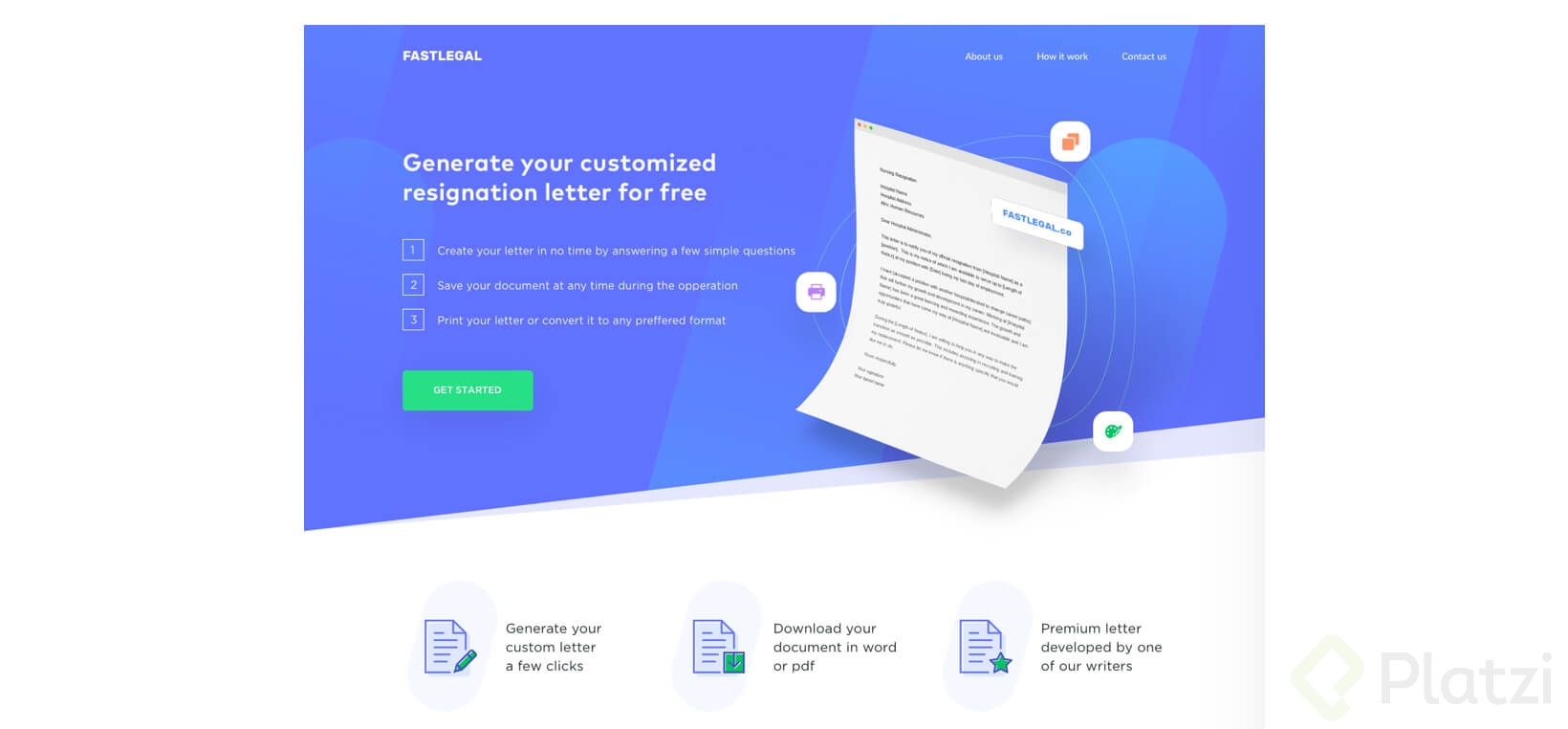
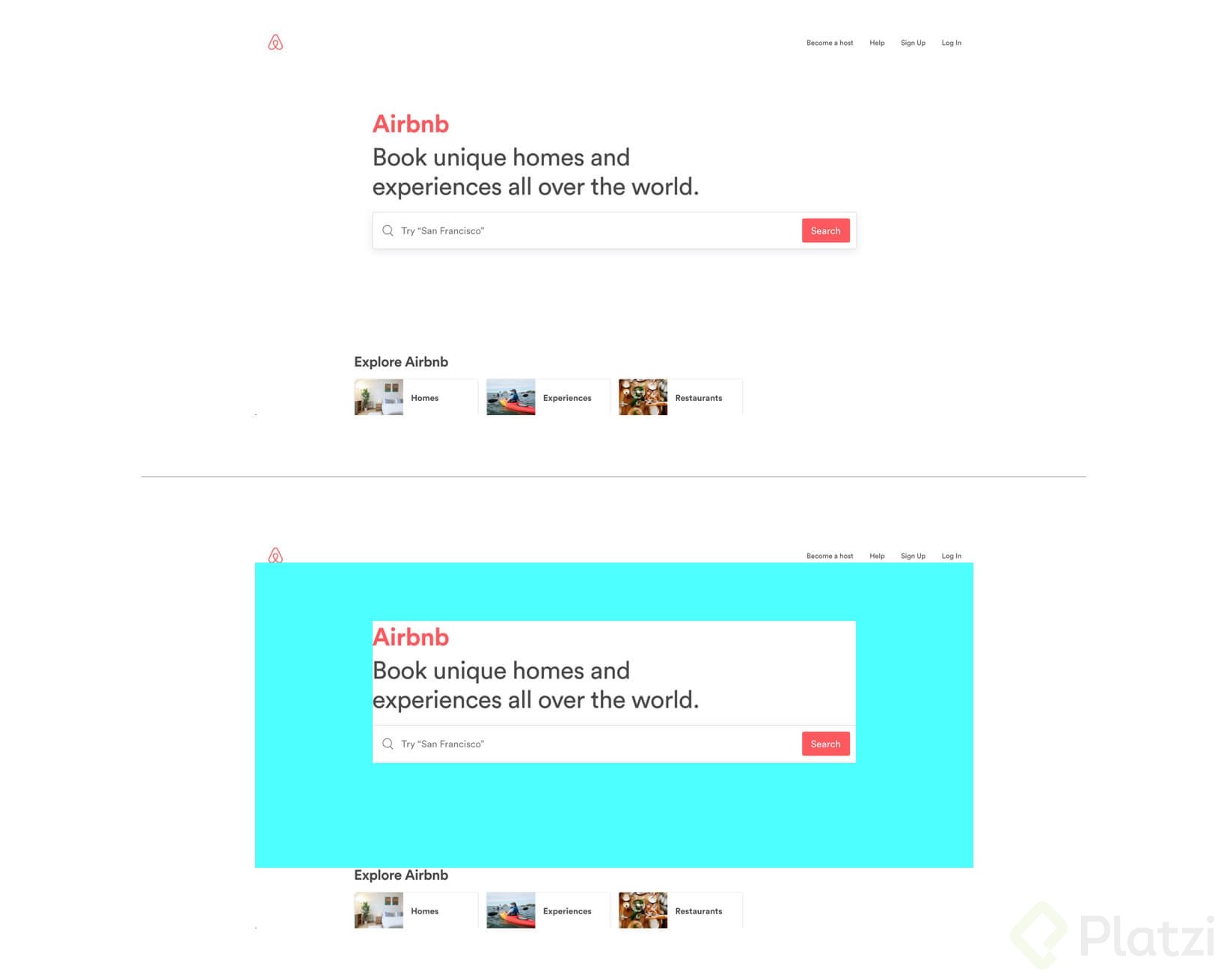
Aquí tenemos en cuenta tres factores. El primero es la posición en X y Y. En occidente estamos acostumbrados a leer de izquierda a derecha y de arriba a abajo, por eso un elemento tiende a tener más importancia si se encuentra primero en ese orden de lectura.

En este landing page el peso de la ilustración, por su tamaño y contraste de color, podría considerarse como el elemento más importante, pero el título está ubicado exactamente en el punto de partida de lectura natural, llevándose el primer lugar en la jerarquía.
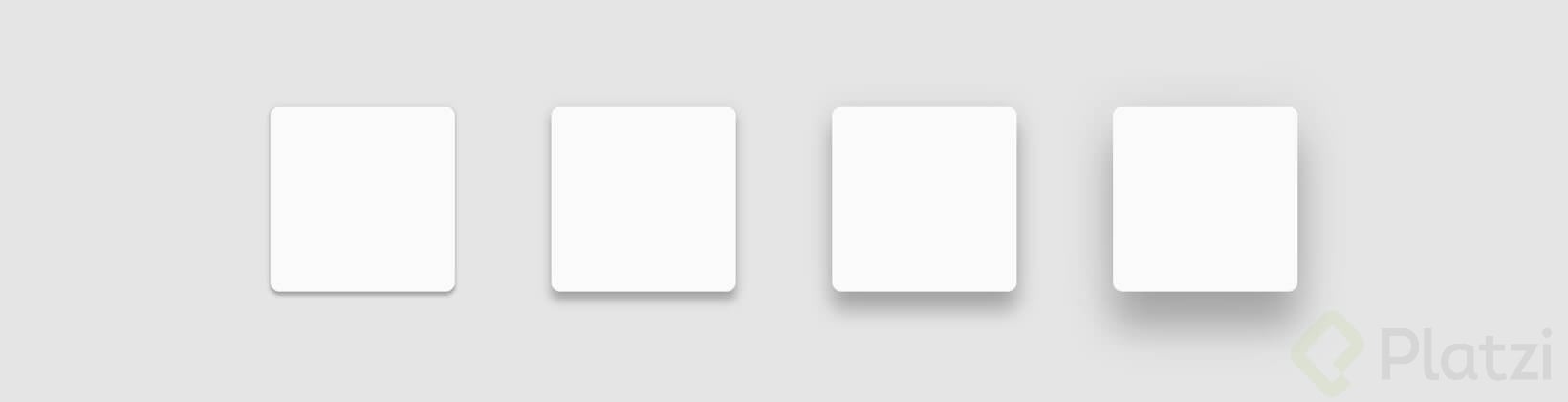
El segundo es la posición en Z o la profundidad. Los elementos de diseño que parezcan estar más cerca del espectador al proyectar sombras o simular volumen van a ganar peso visual.

El tercero es el espacio en blanco. A mayor espacio vacío rodeando un elemento, más atención recibe.

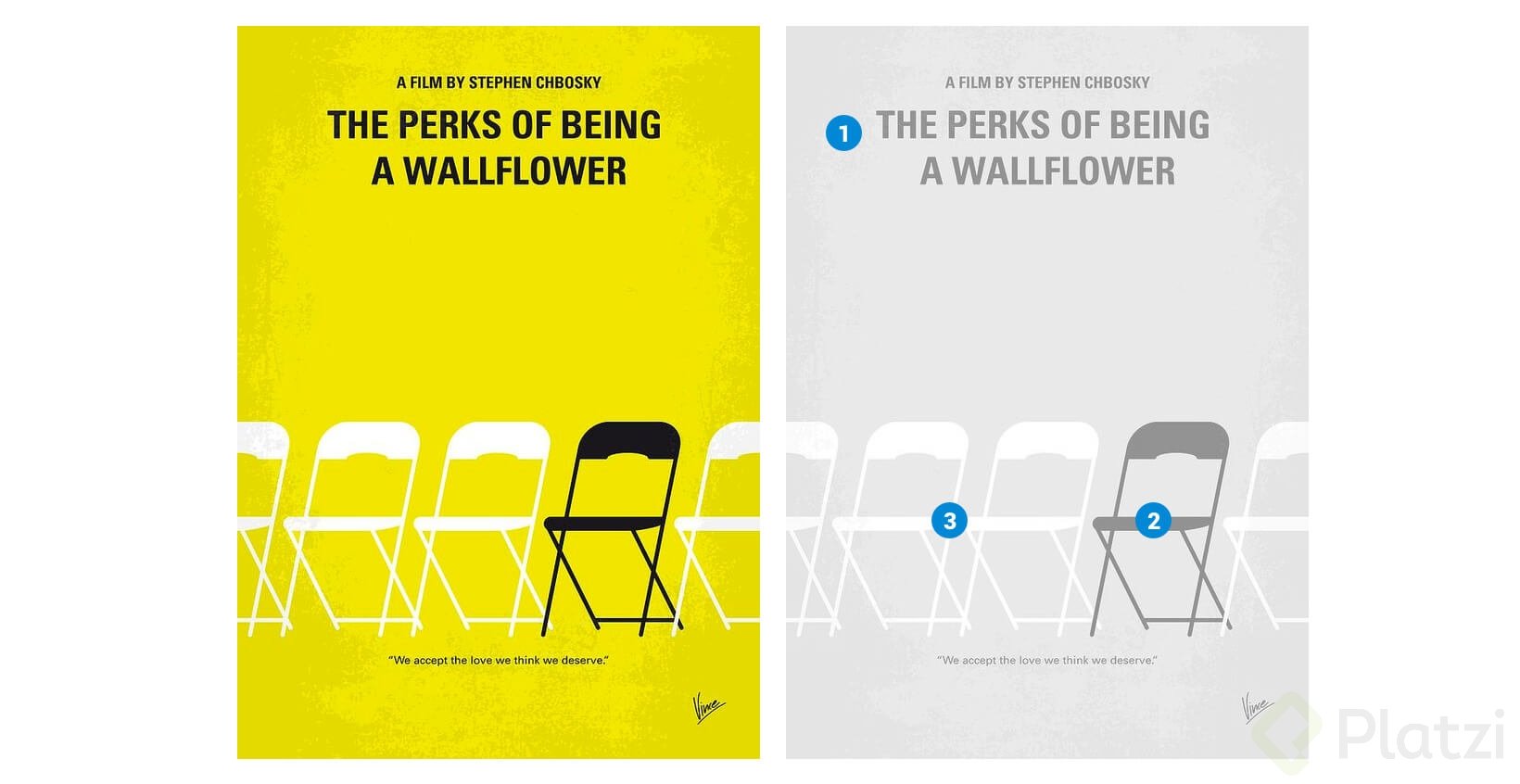
Cuando hablamos de contraste nos referimos a la diferencia entre la misma propiedad de los elementos. Es decir que si buscamos jerarquizar dos textos con el tamaño, debe haber una diferencia clara. Un título de 24 pixeles y un subtítulo de 25 no tienen suficiente contraste para generar jerarquía. Esto mismo aplica para todas las propiedades que dan peso visual.

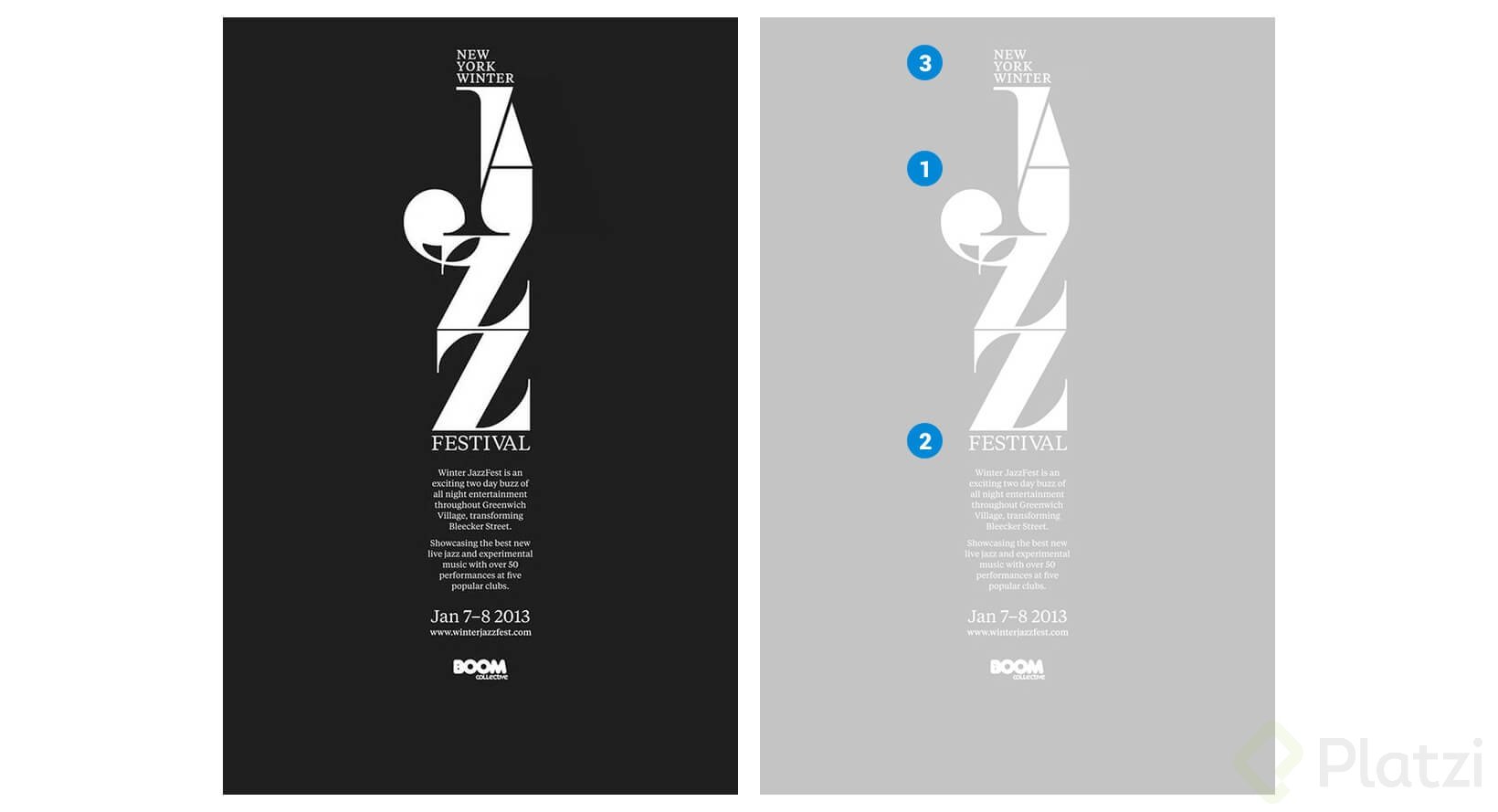
Este cartel tiene únicamente dos colores y es completamente tipográfico. Aún así la jerarquía es muy clara gracias al contraste tan marcado en los tamaños de fuente
Ahora que conocemos las herramientas debemos tener en mente que en un diseño todas conviven y aportan al peso visual.

Esto es de especial utilidad cuando estamos componiendo el diseño. Supongamos que tenemos un elemento que necesita ser muy grande pero no queremos bajarle el peso visual: en este caso podemos reducir el contraste de color o ubicarlo en una posición menos relevante.
Repasa qué es el espacio en blanco en diseño
Entender la jerarquía nos da el criterio necesario para juzgar cualquier diseño y evaluar su efectividad. Ya tenemos las herramientas para identificar y garantizar que nuestros proyectos cumplan su objetivo de comunicación. Cuando todo es importante, nada lo es.
Si esto es solo un articulo, este curso debe ser brutal!
va a mi plan de estudios sin duda.
Que buen articulo!
Gracias vaquita, muy buen artículo introductorio
Saludos David!
Genial! muchas gracias
Excelente!
Muy buenooo
Cuando termine mi preparación básica como Full stack programmer, voy a continuar con este curso.
Interesante
Muchas gracias profe por esta info!
El curso de introducción al diseño es buenisimo.
I love to play this game in my free time because after the gaming play spades online free here i release my all stress by the ne steps.
Volver a leer el artículo, me ayudó a resolver dudas.
Gran artículo, gracias.
Es muy útil leer esto a la par que hago el curso!
Que buen post, muy interesante