Actualizado: Julio 2021
Crear un videojuego es un reto duro pero no imposible. Los videojuegos suelen ser nuestro primer contacto con la tecnología y crearlos es para muchos el sueño que nos empujó a estudiar programación, ingeniería, animación, diseño o algún área relacionada.
Es muy fácil aplazar la idea de crear nuestros propios videojuegos, en especial cuando vez la cantidad de conocimiento, el nivel de esfuerzo y casi siempre la cantidad de dinero que esto implica.
Pero más allá de estas barreras el problema número uno es creer que el camino es de cero a Call of Duty; de quiero hacer un videojuego a hacerte millonario con el primer intento. Si algo nos han enseñado las horas frente a una consola es que Mario no se enfrenta a Bowser en el primer nivel y sale victorioso.
Hay mucho por aprender y los pequeños triunfos nos mantienen avanzando. Ese es el objetivo de este post: aquí te acompañaré a crear un videojuego gratis, a que des el primer paso, la primera victoria, tu primer videojuego.
Vamos a hacer un juego que consiste en mantener una pelota en el aire, más conocido cómo Veintiuna o Dominadas. Esto implica que trabajaremos con físicas, colisiones y eventos del mouse. Suena increíble para ser nuestro primer juego ¿no?
Es básicamente un paquete de herramientas que nos ayudan a avanzar rápidamente, no es el momento de reinventar la rueda.
Hay muy buenas alternativas y a muy buenos precios actualmente. Los más populares son Unity y Unreal pero hay muchos más: Construct, GameMaker, PICO-8 y Blender por nombrar algunos. Aquí vamos a usar Unity por su versatilidad, es genial para empezar y su licencia personal es gratuita.
Para darle un poco de estilo a la pelota y al fondo. Les dejo este diseño para que nos concentremos en lo importante pero pueden modificarlo o hacerlo desde cero si prefieren.
Con Unity instalado y los assets descargados ya podemos empezar.
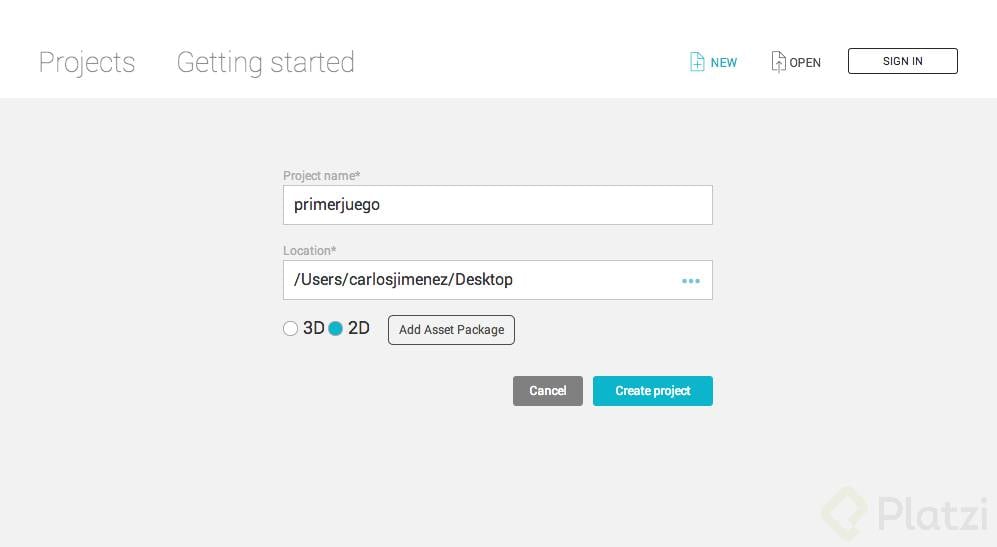
Al abrir Unity nos va a pedir un login, eso es opcional y podemos seleccionar Work Offline si no queremos registrarnos. Creamos un nuevo proyecto en NEW. Allí le asignamos un nombre, elegimos dónde lo vamos a guardar y seleccionamos 2D.

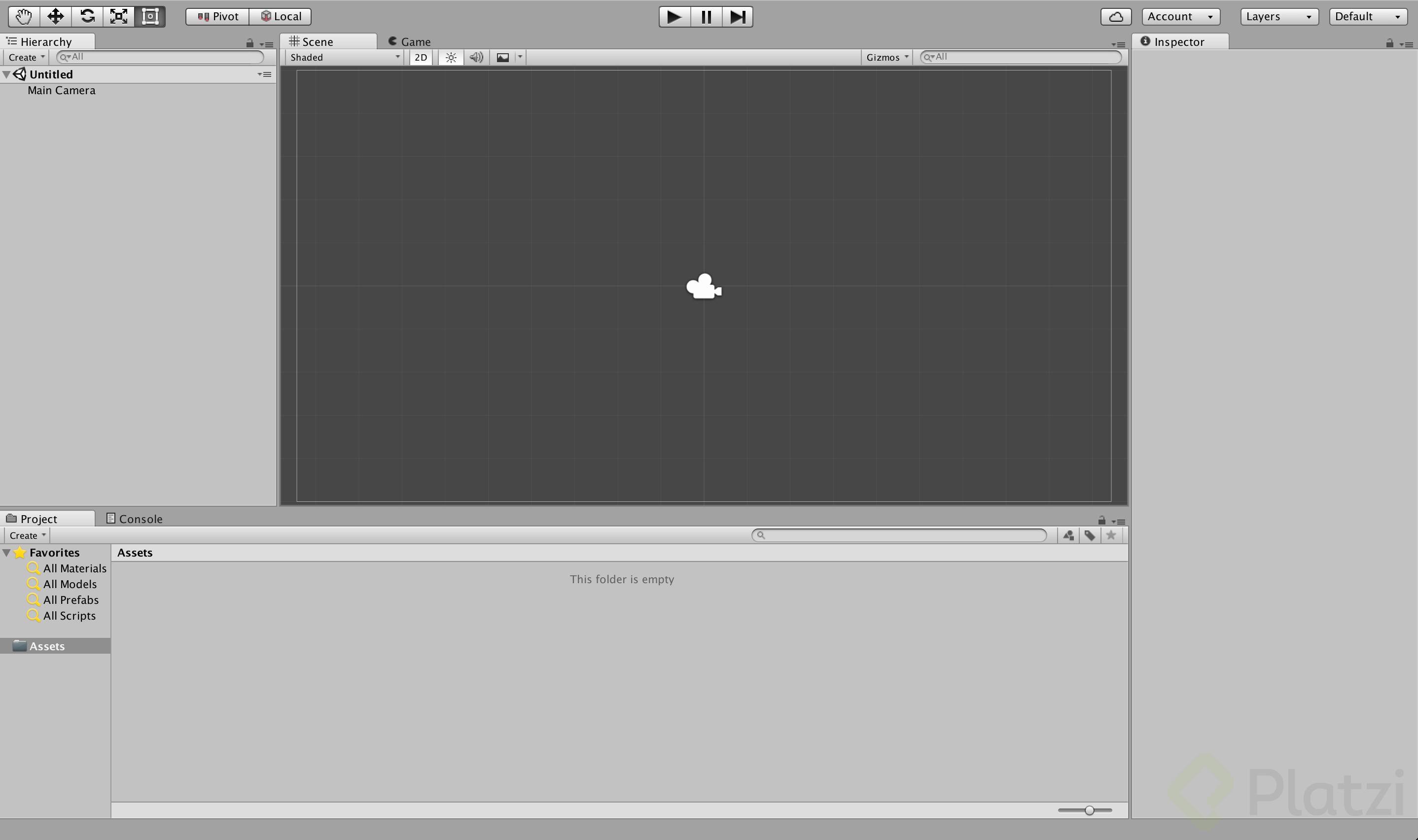
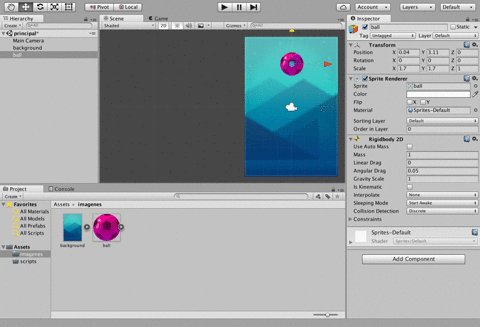
Con esto nos abrirá la interfaz de Unity. Puede variar un poco entre Windows y Mac pero la estructura es la misma: una barra superior de herramientas, panel de Jerarquía a la izquierda, Escena y Juego en el centro, inspector a la derecha y panel de proyecto y consola en la parte inferior:

Vamos a ir usando y entendiendo cada panel mientras avanzamos.
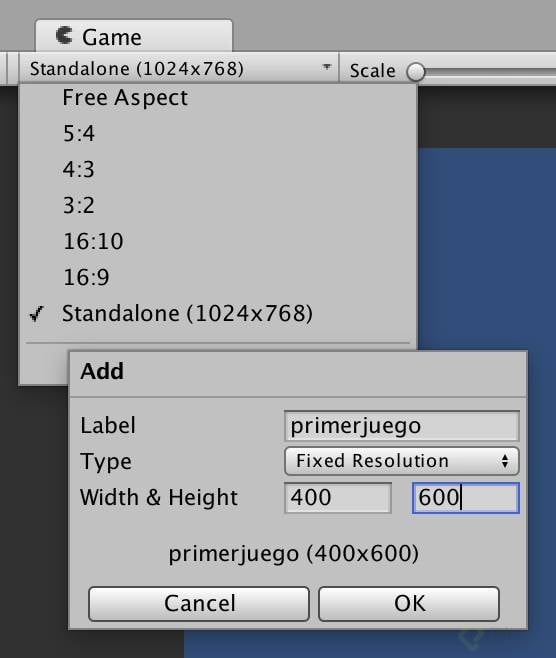
Por ahora no importa si es para móviles, consolas, PC y cuáles son sus dimensiones. Le daremos un tamaño fijo de 400 x 600 pixeles.
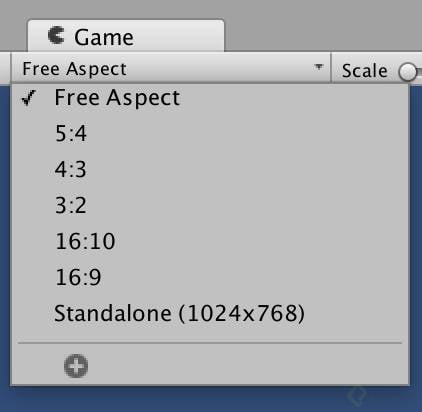
Vayamos a la pestaña Game que se encuentra junto a Scene en el panel central. Una vez allí desplegamos “Free Aspect”:

Crearemos un nuevo tamaño en el último ícono +. Veremos una ventana para darle un nombre, tamaño fijo y las dimensiones. Con eso listo damos aceptar y ya tenemos nuestro tamaño configurado.

En la parte inferior de Unity tenemos el panel del Proyecto, ahí vemos toda la estructura de carpetas y archivos que vamos a ir creando. Por defecto está en la carpeta Assets así que vamos a crear un par de carpetas para mantener todo organizado.
Para crear carpetas en nuestro proyecto podemos hacer click derecho: Create > Folder o desde el desplegable Create bajo la pestaña Project seleccionamos Folder. Los dos métodos hacen lo mismo.
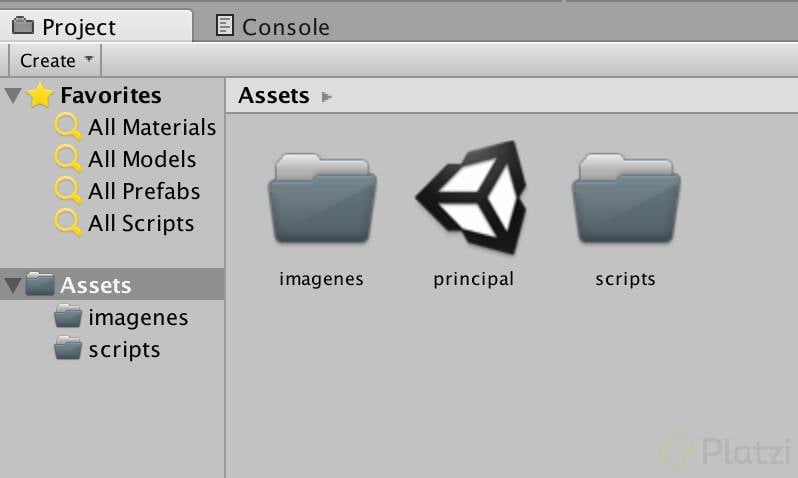
Creamos 2 carpetas dentro de assets: imágenes donde guardaremos nuestras gráficas y scripts dónde dejaremos nuestros archivos de código. Luego guardamos la escena desde FIle > Save Scene. La guardamos en la misma carpeta Assets. Yo la nombre “Principal”. Nuestro proyecto ahora se verá así:

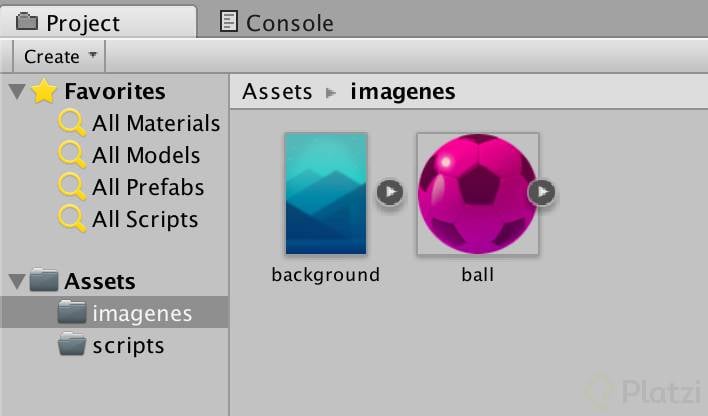
Con nuestra estructura de carpetas ordenada vayamos a la carpeta “imágenes” haciendo doble click sobre ella y arrastremos aquí los dos imágenes que descargamos: background.png y ball.png.
Arrastrar y soltar los archivos es una opción, pero también podemos hacer click derecho > Import New Asset.

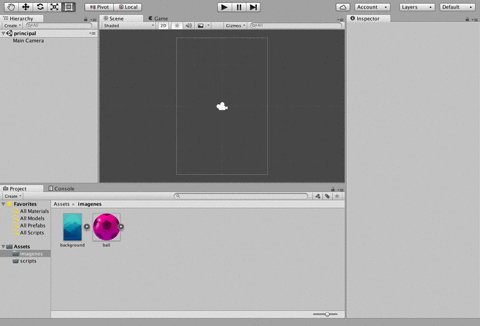
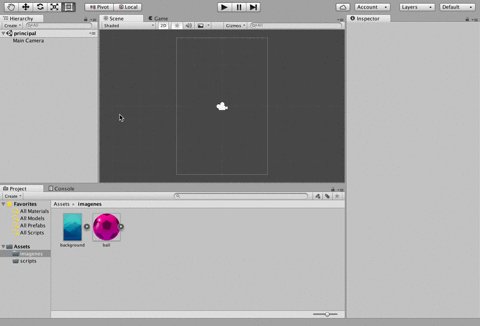
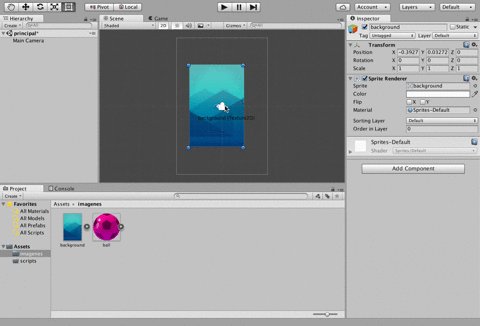
Ahora llevemos nuestros assets a la escena para empezar a trabajar con ellos. Volvamos a la pestaña Scene en el panel principal, esta será nuestra área de trabajo y arrastremos aquí el background desde los archivos del proyecto.
Esto creará un nuevo objeto en el panel de la izquierda Hierarchy y nos mostrará las propiedades a la derecha Inspector.

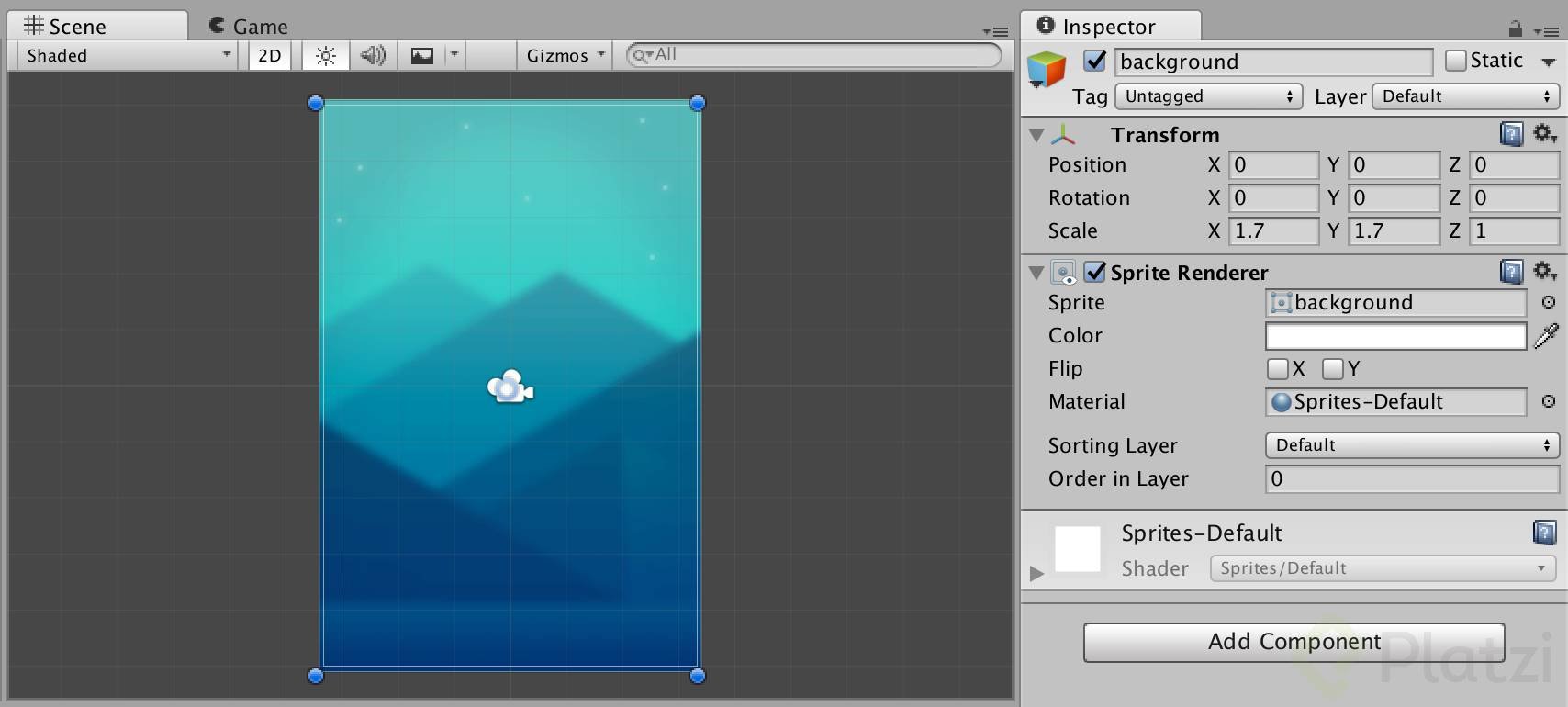
El Inspector nos muestra las propiedades de un objeto seleccionado, así que seleccionemos el fondo y utilizando las propiedades de transformación Transform, ajustemos su posición X y Y en 0 para que esté centrado y su escala para que ocupe toda el área visible del proyecto:

la escala en X y Y la dejé en 1.7, puede que en tu caso el valor se a diferente. Solo asegurate de ocupar toda el área visible
Los componentes son las propiedades que vemos en el inspector. Por ejemplo el Transform está en todos los objetos que creamos. Este componente les asignan un tamaño, posición y escala que podemos manipular. Si seleccionamos la cámara, Main Camera en el panel de jerarquía, veremos que tiene sus propios componentes específicos.
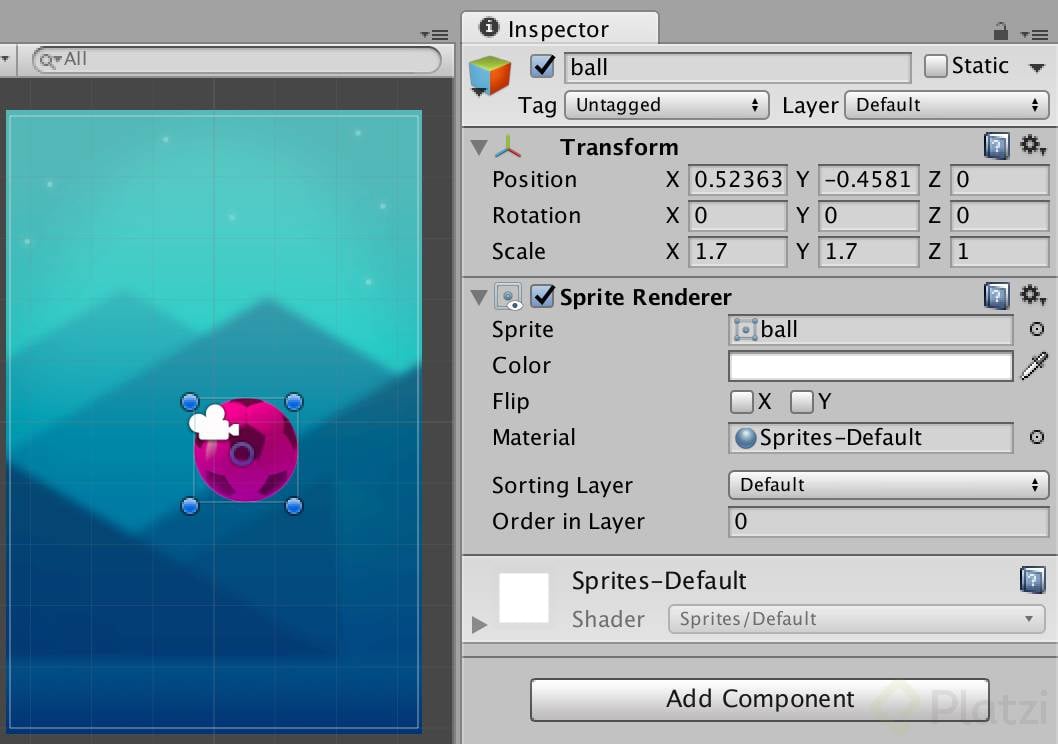
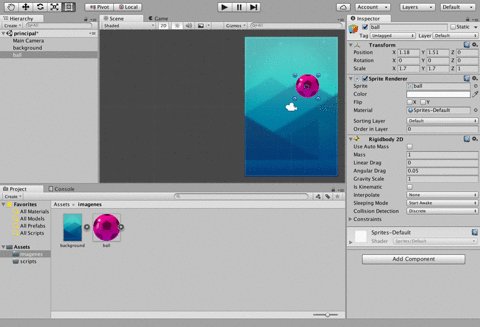
Empecemos a trabajar con el balón. Arrastrémolo a la escena como hicimos con el fondo. En mi caso ajustaré la escala en X y Y a 1.7 para mantener la relación con el fondo.

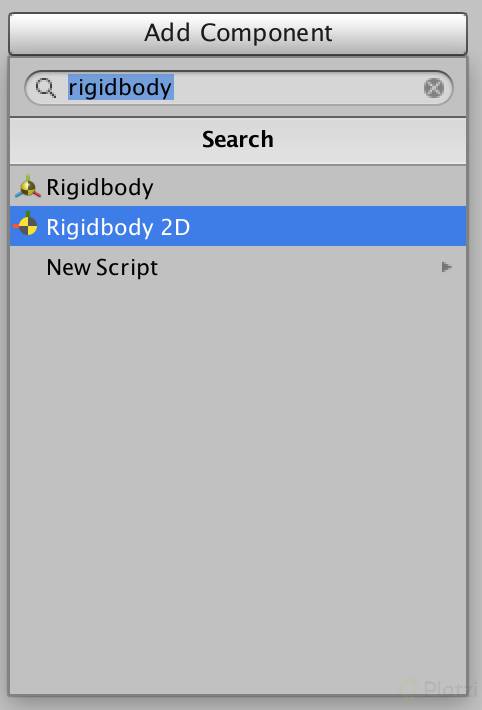
Los componentes no son “estáticos”, podemos agregarlos o eliminarlos para conseguir comportamientos y propiedades particulares. Para dotar de peso y gravedad a un objeto usaremos el componente: Rigid Body. Lo asignamos al Balón haciendo clic en el botón Add Component que se encuentra al final del panel Inspector.
Allí nos abre un listado con todos los componentes que podemos usar. Aprovechando el buscador vamos a encontrar 2 componentes con el nombre RigidBody, asignaremos el 2D:

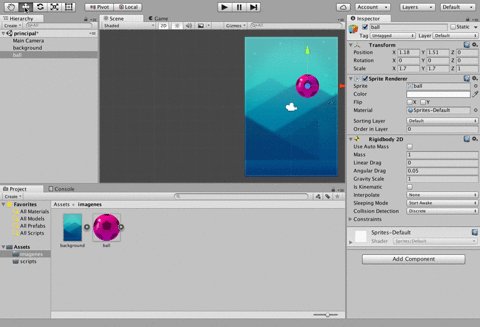
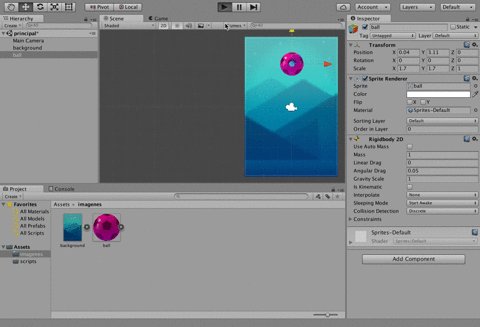
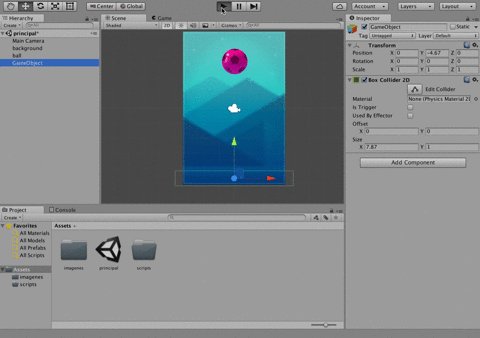
Con RigidBody nuestro balón será afectado por la gravedad. Ajustemos su posición para verlo mejor utilizando la herramienta Mover en la parte superior izquierda de Unity y vayamos al botón Play.
Esto nos llevará a la pestaña Game y veremos cómo está funcionando nuestro juego. Para detenerlo hacemos clic en el botón de Play nuevamente:

¡Está vivo!
No queremos que nuestra pelota caiga indefinidamente, necesitamos un piso. Para eso vamos a crear un Objeto Vacío, un objeto que el usuario no verá pero sí detendrá la caída del balón.
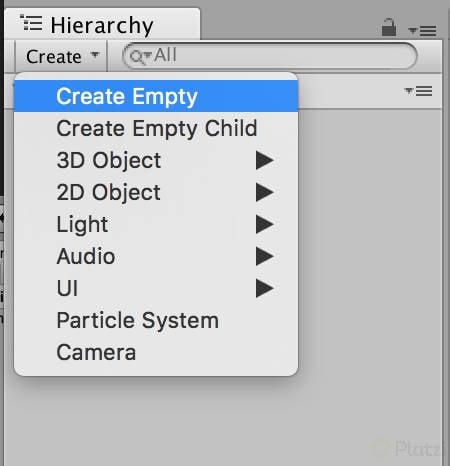
Vayamos a nuestro panel Hierarchy y en la pestaña Create seleccionemos Create Empty

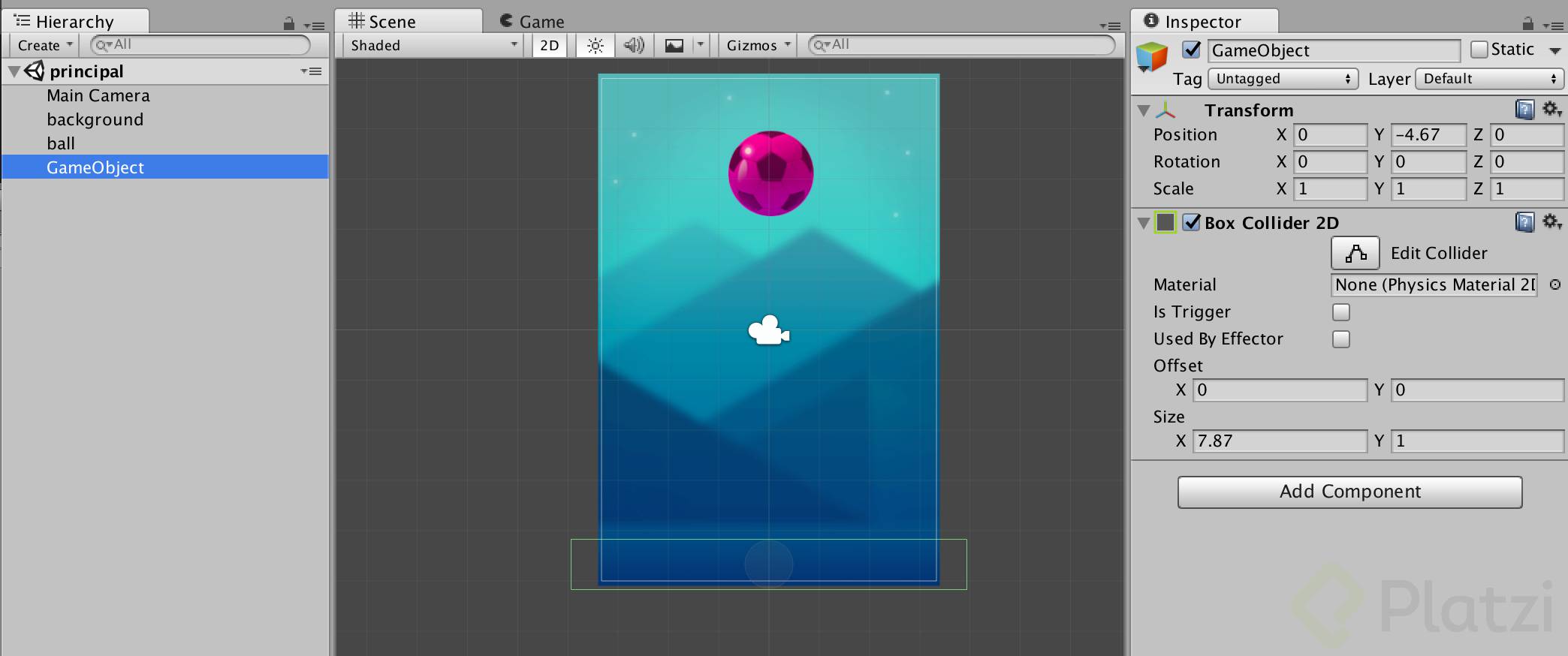
Ya que es un objeto vacío solo lo veremos cuando está seleccionado. Activemos la herramienta mover (arriba a la izquierda) y seleccionemos el objeto vacío desde el panel de jerarquía. Así veremos dónde se creó y podremos manipularlo.
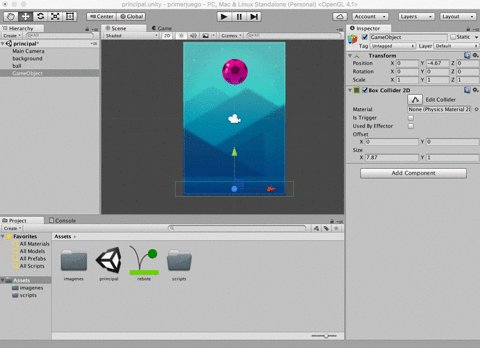
Agreguemos el componente que detectará las colisiones y detendrá el balón, su nombre es Box Collider 2D y lo haremos del mismo modo en que asignamos el RigidBody al balón: Teniendo seleccionado el objeto vamos al inspector y agregamos el nuevo componente desde el buscador o navegando entre las carpetas de componentes: physics 2D > Box Collider 2D.
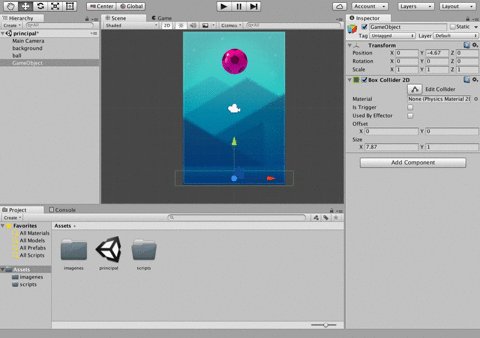
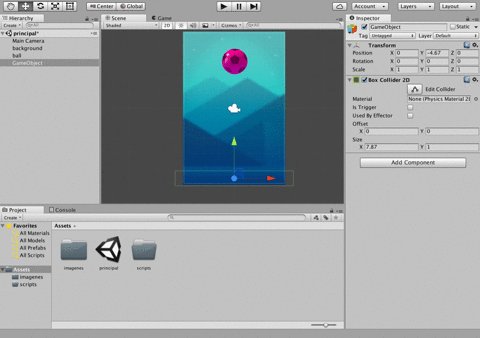
Por defecto veremos un cuadro verde de 1 x 1. Cambiemos el valor en X del Collider para que ocupe todo el ancho de la pantalla. Este será nuestro piso:

Los collider detectan collisions con otros colliders, así que le asignaremos uno al balón. Seleccionamos el balón y le asignamos el componente Circle collider 2D
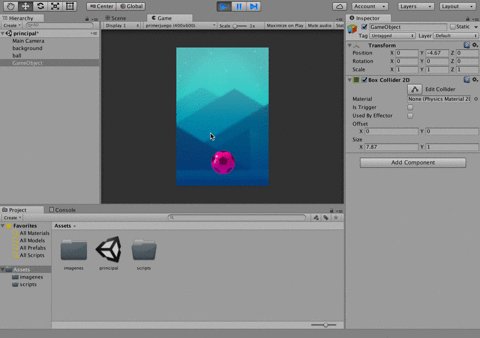
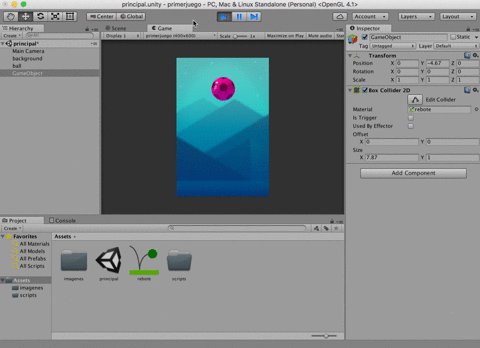
Ahora si le damos Play el balón y el piso chocarán:

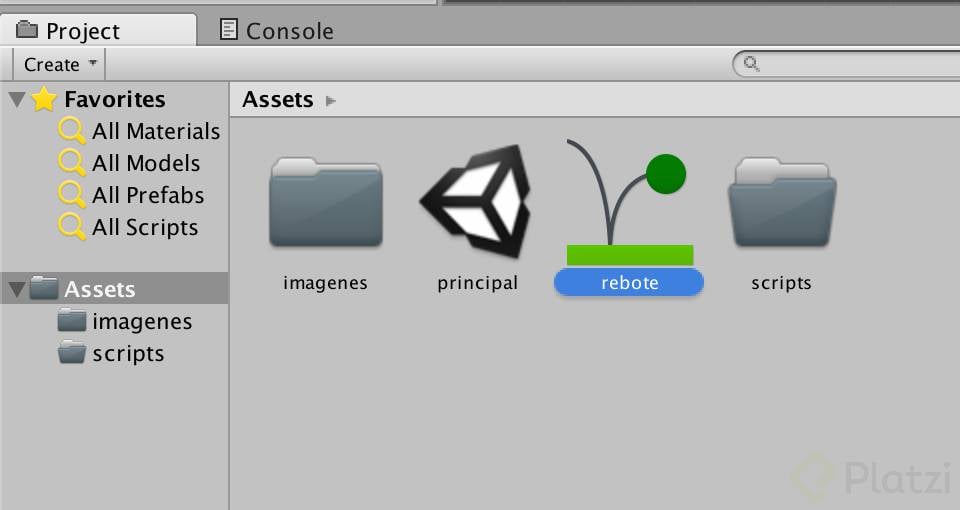
La colisión funciona pero no se siente muy natural, queremos que tenga un rebote. Una forma fácil de hacerlo es crear un material con física, este nos ayudará a ajustar propiedades físicas del choque. En el panel de Proyecto en la parte inferior vayamos a Create y creémos un Physics 2D Material, lo nombraremos “rebote”:

Al seleccionar el material vemos que tiene 2 propiedades, voy a dejarlas en:
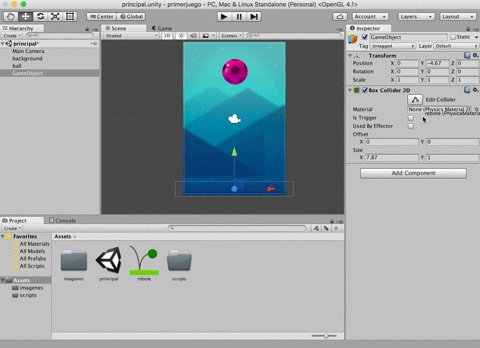
Luego podremos jugar con los valores pero veamos cómo asignarlo primero. Teniendo seleccionado el objeto vacío que será el piso seleccionamos y arrastramos el material “rebote” a la casilla Material del componente Box Collider de esta manera:

Mucho mejor, ya podemos ajustar los valores del rebote o los del RigidBody del balón para que se comporte como queremos. En mi caso voy a subir a 2 la propiedad Gravity Scale del balón. Así se sentirá más pesado.
Ya es momento de agregar interacción a nuestro juego, el objetivo es que cuando hagamos clic sobre el balón le demos un golpe que lo impulse hacia arriba. Para lograrlo crearemos un componente personalizado con un poco de código.
Unity te permite programar en 3 lenguajes:
C# (C Sharp) es el más popular y el que usaremos en este juego. El código que escribiremos será muy sencillo y con conocimientos mínimos de programación podrás entenderlo. Incluso si nunca has programado tendrás una idea general de cómo funciona, dale una oportunidad, y luego profundiza con el Curso gratuito de programación de Platzi es el mejor lugar para empezar con la programación.
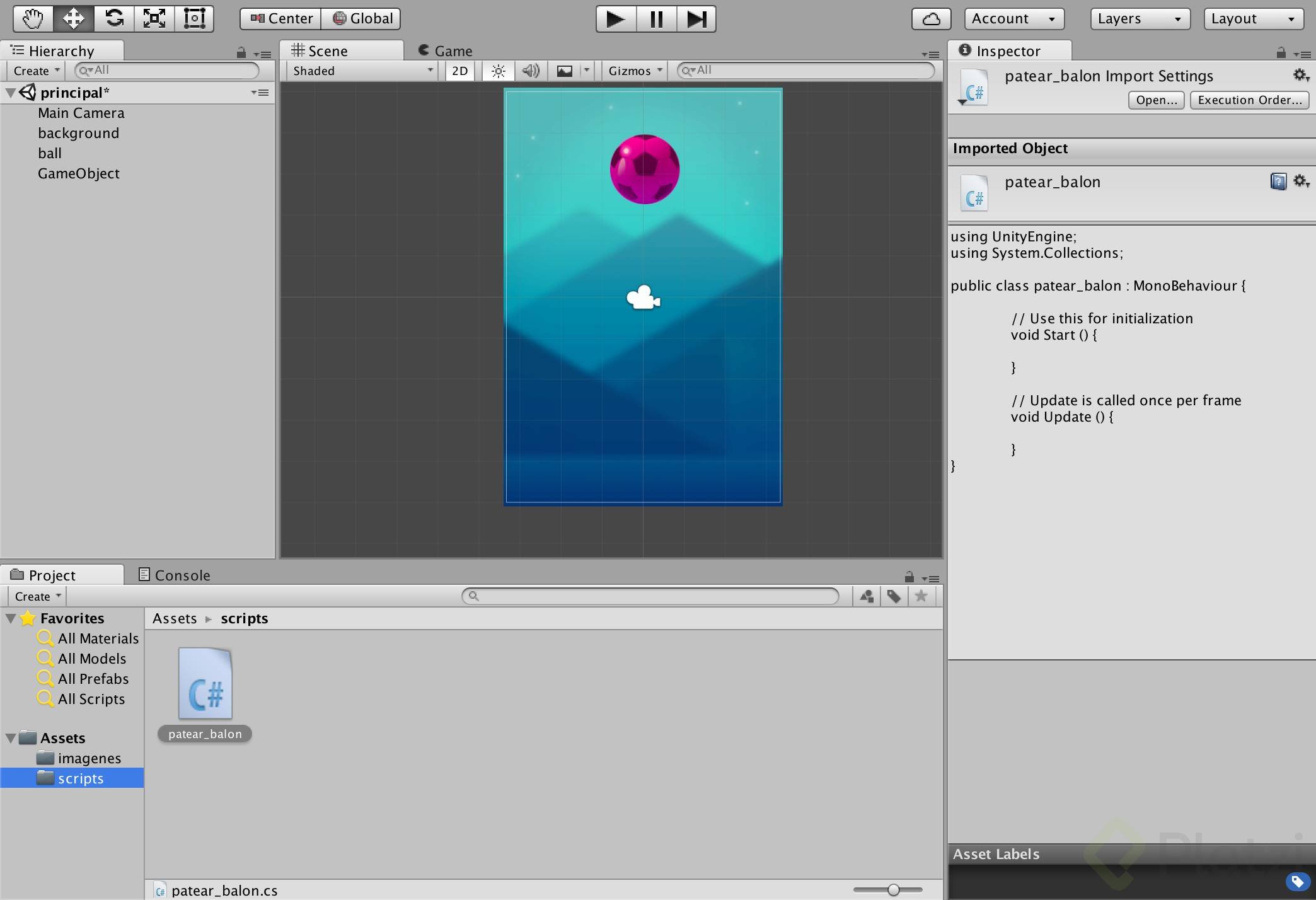
Crearemos un script de C# de la misma forma que creamos las carpetas o el material de rebote: En el panel del proyecto entramos a la carpeta Scripts desplegamos Create y elegimos C# Script. El nombre será: patear_balon.cs (Sin espacios ni tildes):

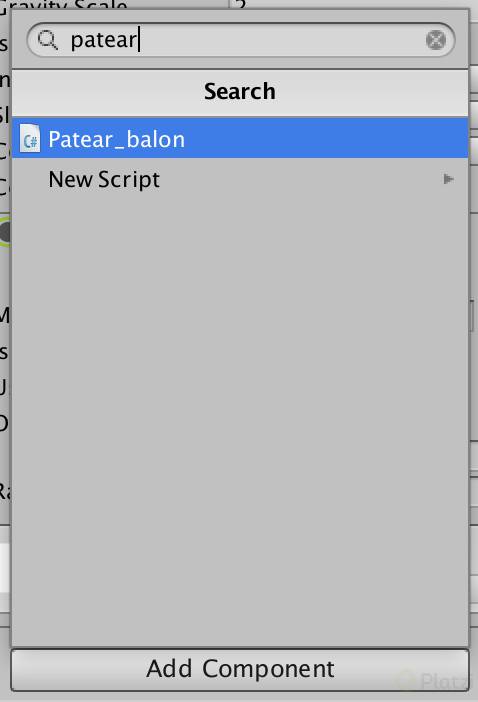
Este script es un componente, por lo tanto debemos asignarlo a un objeto del juego para que funcione. Seleccionemos el balón, creemos un nuevo componente y busquemos patear_balon Ahora hace parte de los componentes que podemos usar así como RigidBody o los colliders que usamos antes:

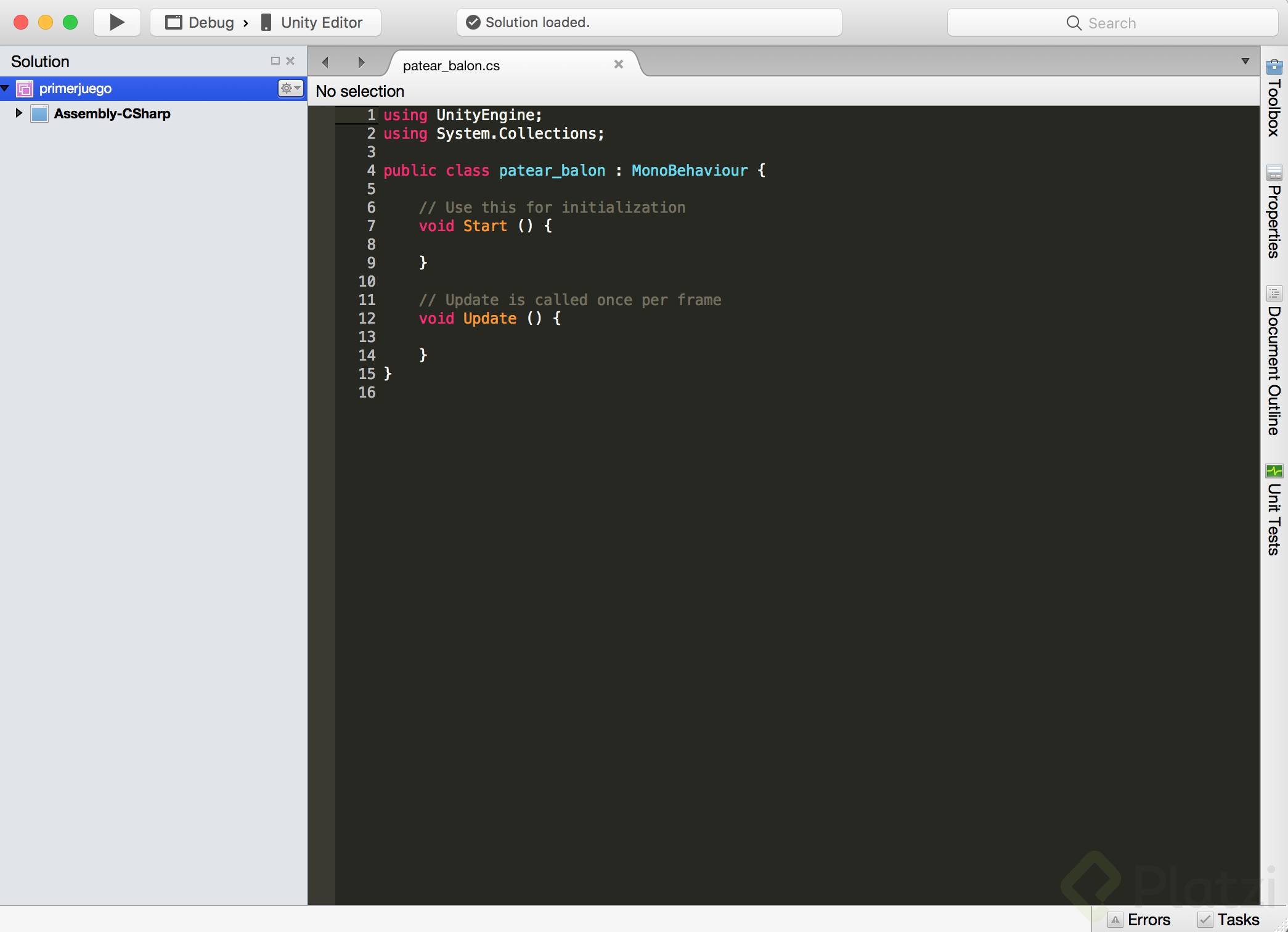
Este componente no tiene propiedades más que la referencia al script. Para trabajar en él hacemos doble clic sobre el script en el panel del proyecto, esto abrirá el editor de código en un nueva ventana. Este editor se llama MonoDevelop y viene por defecto en la instalación de Unity.
Es un editor de texto con algo de código ya escrito, veamos de qué se trata:

El fondo puede ser blanco, es solo un estilo diferente
No nos preocuparemos demasiado por la primeras líneas pero si estás familiarizado con el desarrollo seguro te interesa: las líneas 1 y 2 están importando las librerías necesarias para trabajar con Unity. La línea 4 está creando la clase patear_balon y hereda de MonoBehaviour.
Ahora si veamos las funciones importantes Start y Update que usaremos mucho en la mayoría de proyectos.
Start ()
Esta función ejecutará el código qué contiene cuando el juego inicie y lo hará una única vez.
Update()
Ejecutará el código que contiene una vez por cuadro. Al rededor de 60 veces por segundo dependiendo de tu procesador.
Si has trabajado con canvas en HTML5 este concepto será muy familiar.
Veamos un ejemplo sencillo de su funcionamiento. Hagamos que cada función imprima en consola: Hola. El código sería así:
using UnityEngine;
using System.Collections;
publicclasspatear_balon : MonoBehaviour {
// Use this for initializationvoidStart () {
print ("Hola Start");
}
// Update is called once per framevoidUpdate () {
print ("Hola Update");
}
}
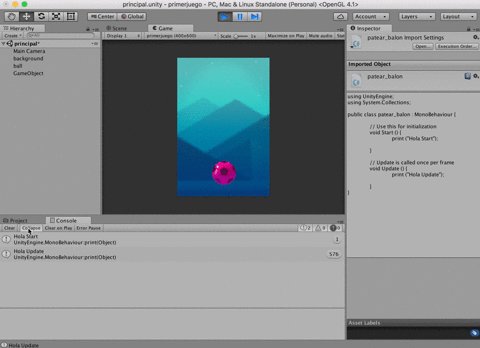
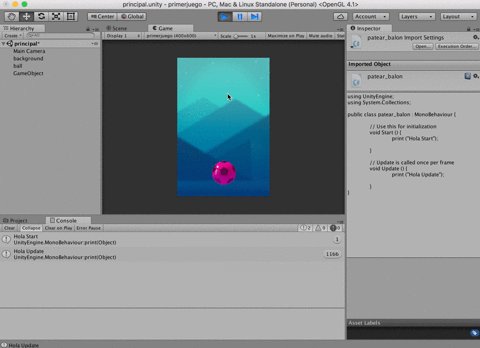
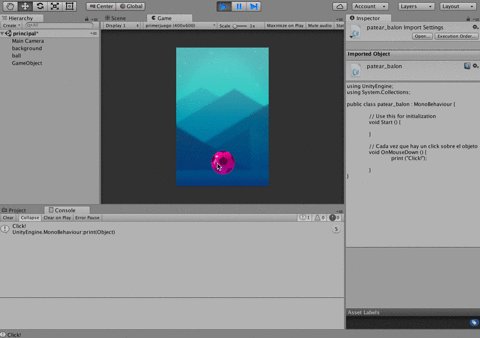
Guardemos desde File > Save y volvamos a Unity. Veremos una ruedita en la esquina inferior derecha, indicara que está verificando y aplicando el componente. Si todo sale bien no mostrará errores y podemos darle Play. En la pestaña de Console en el mismo panel del proyecto veremos el siguiente resultado:

Update no nos sirve, ahora RigidBody se encarga de mover el balón. En cambio vamos a usar una función que se llama OnMouseDown que se ejecutará cada vez que hagamos clic sobre el objeto que tiene el script.
Imprimamos “Click” en consola para ver cómo funciona. El código sería este:
using UnityEngine;
using System.Collections;
publicclasspatear_balon : MonoBehaviour {
// Use this for initializationvoidStart () {
}
// Cada vez que hay un click sobre el objetovoidOnMouseDown () {
print ("Click!");
}
}

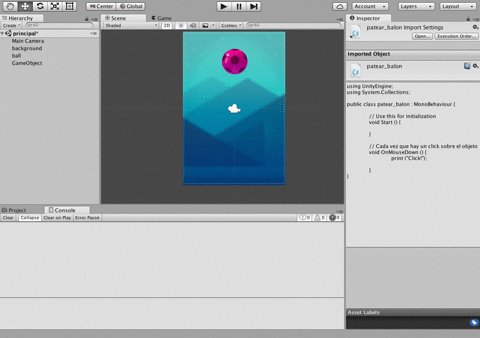
Genial! ahora que podemos detectar el click usémoslo para patear el balón.
Nuestro balón tiene un RigidBody y esto le da muchas funciones físicas que podemos usar. Una de ellas es Velocity: un vector que le asigna a nuestro objeto una velocidad en una dirección determinada.
Para manipular el velocity del rigid body necesitamos referenciarlo en el código de la siguiente manera:
using UnityEngine;
using System.Collections;
publicclasspatear_balon : MonoBehaviour {
//Creamos un rigid body.// esto significa: Del tipo de componente RigidBody crea uno que se llame "rb" (puede tener cualquier nombre):
Rigidbody2D rb;
// Al iniciar el juego ejecuta:voidStart () {
//Asigna el rigidBody que tiene el balón al "rb" // GetComponent nos sirve para obtener y manipular cualquier componente de un objeto:
rb = GetComponent<Rigidbody2D> ();
// Ahora ya podemos utilizar rb para modificar el RigidBody del balón
}
// Cada vez que hay un click sobre el objetovoidOnMouseDown () {
}
}
Velocity se asigna con un tipo de variable que se llama Vector3, suena sofisticado pero solo contiene 3 valores decimales. Muy usado en Unity para manejar posiciones ya que los valores son X, Y y Z, las tres coordenadas que vemos en Transform.
Ahora hagamos que cuando detecte un clic sobre el balón le de una velocidad de 15 unidades en Y (arriba). El código completo quedará así:
using UnityEngine;
using System.Collections;
publicclasspatear_balon : MonoBehaviour {
//Creamos un rigid body.// esto significa: Del tipo de componente RigidBody crea uno que se llame "rb" (puede tener cualquier nombre):
Rigidbody2D rb;
// Al iniciar el juego ejecuta:voidStart () {
//Asigna el rigidBody que tiene el balón al "rb" // GetComponent nos sirve para obtener y manipular cualquier componente de un objeto:
rb = GetComponent<Rigidbody2D> ();
// Ahora ya podemos utilizar rb para modificar el RigidBody del balón
}
// Cada vez que hay un click sobre el objeto:voidOnMouseDown () {
//le aplicamos una velocidad de 15 unidades en Y
rb.velocity = new Vector3(0, 15, 0);
}
}
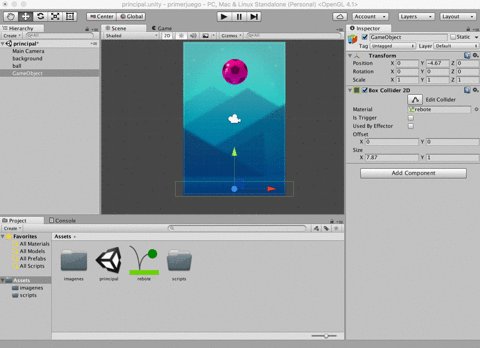
Guardamos, volvemos Unity, Play y Voila!:

Tenemos nuestro primer videjuego!
Ya tenemos un videojuego y será el peldaño para alcanzar el próximo o hacer una variación del mismo que lo haga más interesante. Como ves puedes crear tu videojuego desde cero y de manera fácil.
Qué tal mostrar un puntaje, cambiar la dirección del balón o exportar como aplicación de escritorio. Puedes aprender cómo hacer todo esto en el Curso de Creación de Videojuegos que tenemos para ti.
Cuéntame qué tal estuvo, cómo lo harías más interesante y que más te gustaría aprender.
me encato