Conoce el [precio especial de Navidad] (https://platzi.com/precios/)
Cuando entendemos los componentes y funciones de la tipografía podemos transformar un texto en un mensaje.
No necesitas conocer la historia de la imprenta ni dedicar años a perfeccionar tu caligrafía para poder comunicar efectivamente. Veremos cómo optimizar la legibilidad y dar carácter a nuestros diseños. Empecemos con la pregunta fundamental:
Estás diseñando la vista de una app que se usa mientras conduces, un juego para niños que están aprendiendo a leer, un título para un poster de película, una novela impresa, etc. Estos propósitos nos ayudan a definir el público, su contexto de uso, el tono y el estilo.
Para nuestro caso usaremos como ejemplo un pequeño artículo sobre Max Miedinger, el famoso diseñador de Helvética. Nuestro artículo estará en un blog de diseño y queremos que se sienta contemporáneo, fresco y convincente.
Nuestro artículo empezará viéndose así:

Un disclamer para Times New Roman: La culpa nunca es de la fuente tipográfica, es de el uso que hacemos de ella. La tipografías “clásicas” que hemos visto toda la vida como Arial, Verdana, Times, etc. son geniales, simplemente han sido mal usadas.
Antes de lanzarnos sobre Google Fonts o ir de shopping a Myfonts.com tengamos siempre presente: No necesitamos más de 2 fuentes y en la mayoría de casos con una es suficiente.
La legibilidad del contenido es nuestra prioridad, en especial cuando nuestro objetivo es la lectura continua. Una regla general es: Cuanto más le exigimos al usuario que lea, más simple y práctica debe ser la fuente. En cambio, cuanto menos texto ofrecemos, mayor expresividad podemos darle.

En nuestro ejemplo entregamos una cantidad importante de texto por eso necesitamos una fuente que facilite la lectura.
Serif vs. Sans

Tradicionalmente las fuentes con serifas son usadas para lectura pesada porque esas pequeñas terminaciones ayudan al ojo a conectar una letra con la siguiente y funciona mejor en impresos. Por eso la encontramos comunmente en libros y periódicos. Por otro lado, las fuentes sin serifas permiten un reconocimiento más rápido del texto y en términos generales funciona mejor en pantallas. Por eso reina en el mundo digital.
Un gran ejemplo de Serif y Sans es Medium. En sus títulos, extractos, cards, menús, etc. usan Sans pero en el cuerpo de los posts usa Serif. Lo importante aquí es saber que las tipografías y contenidos tienen muchos matices y no son una camisa de fuerza.
Otro factor importante al elegir una fuente es la cantidad de Pesos : Light, Regular, Bold, Black son algunos de los pesos que encontramos. Una fuente con suficientes pesos será mucho más versátil y nos facilitará el trabajo a la hora de jerarquizar. San francisco de Apple, Fira de Firefox y Roboto de Google son excelentes ejemplos de fuentes versátiles y optimizadas para pantallas.
Usaremos una Sans en nuestro ejemplo. Algunas fuentes gratuitas que cumplen con lo que buscamos son Lato, Open Sans, Roboto o Raleway.

Cualquiera funciona pero hay sutilezas que le dan carácter. Más o menos geométricas, más o menos compactas, mayor o menor diferencia entre Mayúsculas y minúsculas.
Imaginemos que cada una de estas fuentes tiene un equivalente en voz humana. ¿Cómo suena el texto en estas voces?
Es un ejercicio muy subjetivo pero nos dará una luz sobre la decisión final. Vámonos con Roboto.
La segunda fuente es la que usaremos en nuestros títulos, así que podemos elegir algo más expresivo. Justamente esa es la función de tener una segunda fuente: Acentuar el carácter.
Para encontrar fuentes que vayan bien juntas lo más importante es el contraste, que sean claramente diferentes. Si roboto es Sans podríamos arriesgarnos con una Serif, o una mucho más ancha. Hay varias técnicas para encontrar buenas parejas tipográficas y estas herramientas nos pueden ayudar: http://fontpair.co/ y http://typ.io/ El mismo Google fonts nos hace muy buenas sugerencias.
En estas pruebas es muy evidente la personalidad que adquiere cada unidad de Título + Párrafo:

Elegí Montserrat porque su carácter geométrico le da un buen contraste a Roboto y mantiene un tono fresco sin ser informal.
El tamaño de la fuente nos sirve para acentuar jerarquía y facilitar la lectura. En nuestro diseño tenemos:
1. Título
2. Subtítulos
3. Párrafos
Una jerarquía simple pero en diseños más complejos e interfaces puede crecer mucho, así que es importante mantener una estructura predecible de tamaños que le den un consistencia.
El punto de partida serán los párrafos, el contenido más común. 16px es el tamaño más recomendado en web. Desde ahí una escala de 8 en 8 permite suficiente diferenciación entre tamaños:

Esa será nuestra escala de tamaños principal pero si en algún caso particular necesitamos un tamaño adicional podemos agregar los intermedios (12, 20, 28, 36). La escala de 8 es la más popular pero aquí encuentras más ideas: http://www.modularscale.com/
Aplicando la escala a nuestro proyecto obtenemos:

Este es el espaciado más importante cuando diseñas con texto. Es la distancia que hay entre línea y línea de un párrafo. Ayuda al lector a pasar de una línea a la siguiente.
El interlineado debe estar Entre 120% y 160% del tamaño de la fuente. Usemos 140%, entonces: 16px x 1.4 = 22.4

El ancho de línea es el tamaño del contenedor del texto y se mide en palabras por línea o caracteres por línea. Anchos muy grandes nos hacen perder la línea siguiente y anchos muy pequeños nos interrumpen demasiado la lectura. Entre 50 y 70 caracteres por línea es el ideal.
Este es un problema muy común en web y la solución está en hacer más pequeño el contenedor y/o hacer el texto de lectura un poco más grande. Medium lo solucionó haciendo un contenedor de 700px con un tamaño de fuente de 21px. Esto les da un promedio de 60.
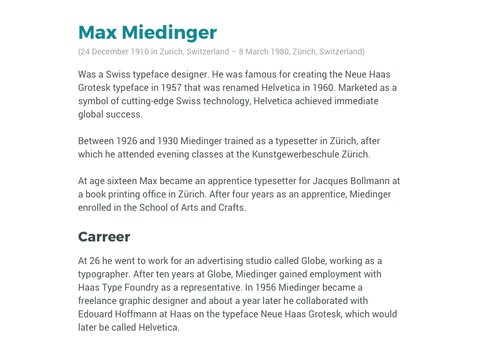
Ajustemos nuestro contenedor:

No olvidemos las recomendaciones del artículo de color para reafirmar las jerarquías y alejarnos del negro sobre blanco:

Voilà! ya tenemos un diseño digno de ser leído. De paso convertimos una parte del párrafo en un elemento que puede vivir solo 😉
La tipografía no es una ciencia exacta y hay muchos campos de profundización y experimentación. Sin embargo, con estos consejos ya tienes las herramientas fundamentales para comunicar con tipografía.

Muchas gracias por este post tan fantástico ❤️
Definitivamente la tipografía es importante, pero más importante saber usarla. Como un ejemplo sencillo aquí usé 1 tipografía (Helvética, la que inventó Max Miedinger) y 3 de sus variantes (regular, oblicua y bold). Una tipografía por demás conocida. Pero si pueden observar; aquí solo hay texto; nada más. Sabiendo usar y jugar con los tamaños, las variantes, el color, el acomodo, el tracking (espacio entre letras), el leading (espacio entre líneas), el estilo de párrafo, el espacio negativo y positivo. Se puede hacer algo interesante con muy pocos recursos. Este pequeño ejemplo lo hice en Adobe ilustrador, pero igual lo hubiera podido hacer en Word. Si quieren ver algo más de lo sé hacer, búsquenme en Behance como ozdomnguez. Ando en busca de trabajo ;D
This site was… how could it be that I could say it? Material!! Finally I have found something that related with me. Fantastic wishes! theinfobee
Se sugiere que el infinite craft rango ideal de caracteres por línea está entre 50 y 70 para una experiencia de lectura cómoda.
Gracias a Barcelona Health Hub por cedernos este espacio tan fantástico y a todo el equipo Wayra y Telefónica que lo habéis hecho posible!! @car games
Wonderful posts! This knowledge is useful, my buddy.
drift hunters
Tu publicación fue muy valiosa, atractiva y definitivamente algo que compartiría con mi red.
fmovies
It’s great for everyone because there are more items to share with our pals that play the tank difficulty geometry dash meltdown. So come on over.
We all know the same words, but the use of words is a unique ability of each person. Good apps help me use words better.
stickman fighter
Zagraj w darmowe gry dla dziewczynа teraz. W naszym zbiorze znajdziesz tylko najlepsze Gry dla dziewczyn, dlatego nie zwlekaj i graj teraz!
Its so good for the all because here more things for the sharing to tank trouble tank game our all friends. So come here.
Excelente contenido.
Excelente guia! tenia una debilidad en este tipo de cosas , ahora puedo defenderme mejor.
Excelente post:
“Cuando entendemos los componentes y funciones de la tipografía podemos transformar un texto en un mensaje”
y lo complemento con el aporte de @freddier: “Saber tipografía es fundamental para tener gusto”
No se pierdan este platzi live donde nos explica algunas Lecciones para crear un portafolio exitoso de UI
Buen árticulo 😃
Excelente!!!
Genial, muy buen aporte.
Excelente articulo, facil y entedendible para quienes no somos desarrolladores
para quienes no somos diseñadores.*
Perdón.