El camino del desarrollo web tiene muchas posibilidades, una de ellas es empezar a crear tus propios proyectos. Aunque quizás… si eres nuevo en este mundo no tienes idea de cómo empezar.
No te preocupes, a todas nos ha pasado y es por eso que quise escribir este blog donde te sugiero cinco proyectos que puedes implementar en tu portafolio para trabajar como desarrolladora front end.
¡Es hora de poner manos a la obra!

Crea una página de error 404. La página debe de ser responsive, es decir, es importante que se adapte al tamaño de cualquier dispositivo móvil o computador.
Elaborar una página de error te permitirá practicar el lenguaje HTML y CSS. Además de seguir este diseño puedes añadir animaciones, cambiar imágenes y más. Piensa sin límites.

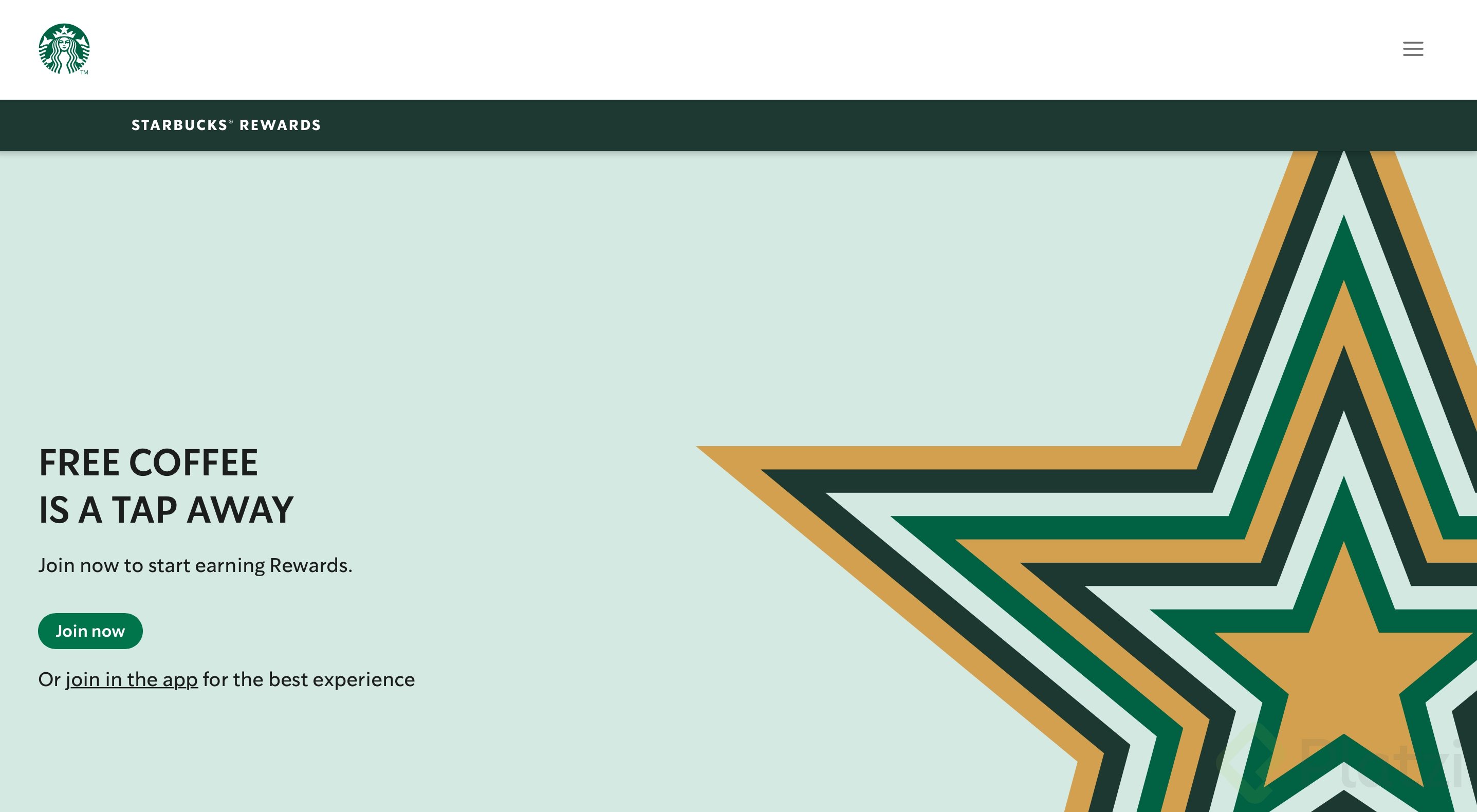
Construye una réplica de la página de Starbucks Rewards. Este proyecto debería ser una copia fiel al original. Recuerda que este reto te permitirá aprender a construir un menú fijo, manejar secciones a través de pestañas, elegir los colores y replicar estilos.

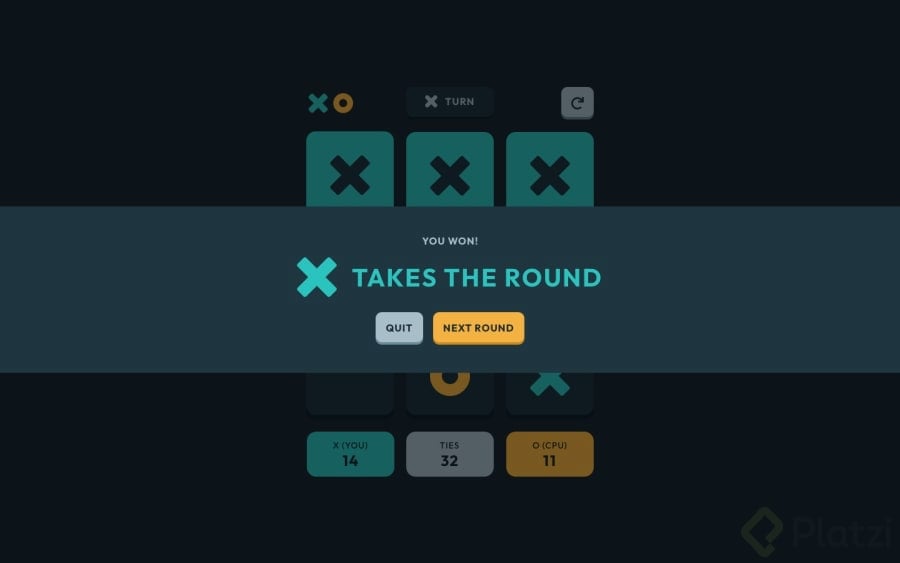
Recrea el juego tic-tac-toe siguiendo el diseño generado por FrontendMentor. En este reto no solo tendrás que copiar el diseño proporcionado con toda la fidelidad posible, sino que también tendrás que crear la lógica para jugar.
Este reto te permitirá practicar tus habilidades con HTML, CSS, diseño responsive y también tu lógica con JavaScript.

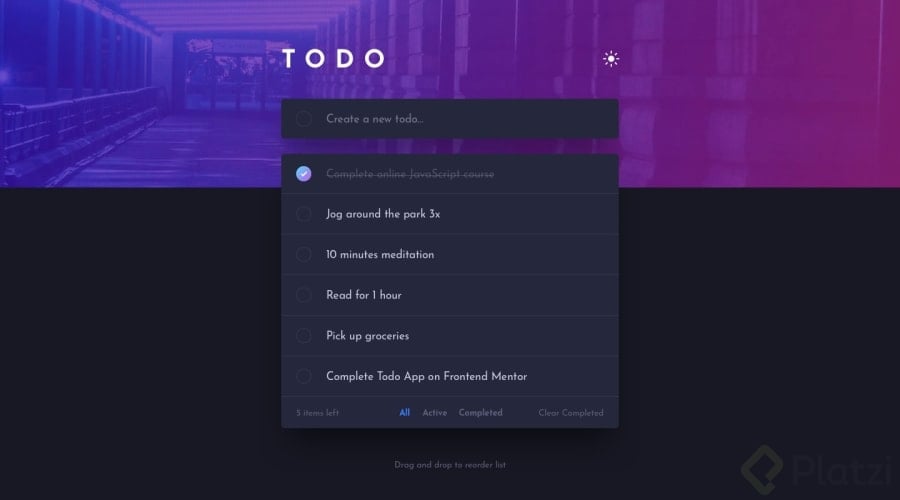
Trabaja elaborando una aplicación de tareas que te permita añadir nuevos tasks y marcar esas asignaciones que ya has terminado.
Te recomiendo seguir el diseño propuesto por FrontendMentor, pero tampoco te sientas obligada a cumplirlo al 100%. Siéntete libre de experimentar con colores, formas y animaciones al trabajar en este tipo de proyecto.

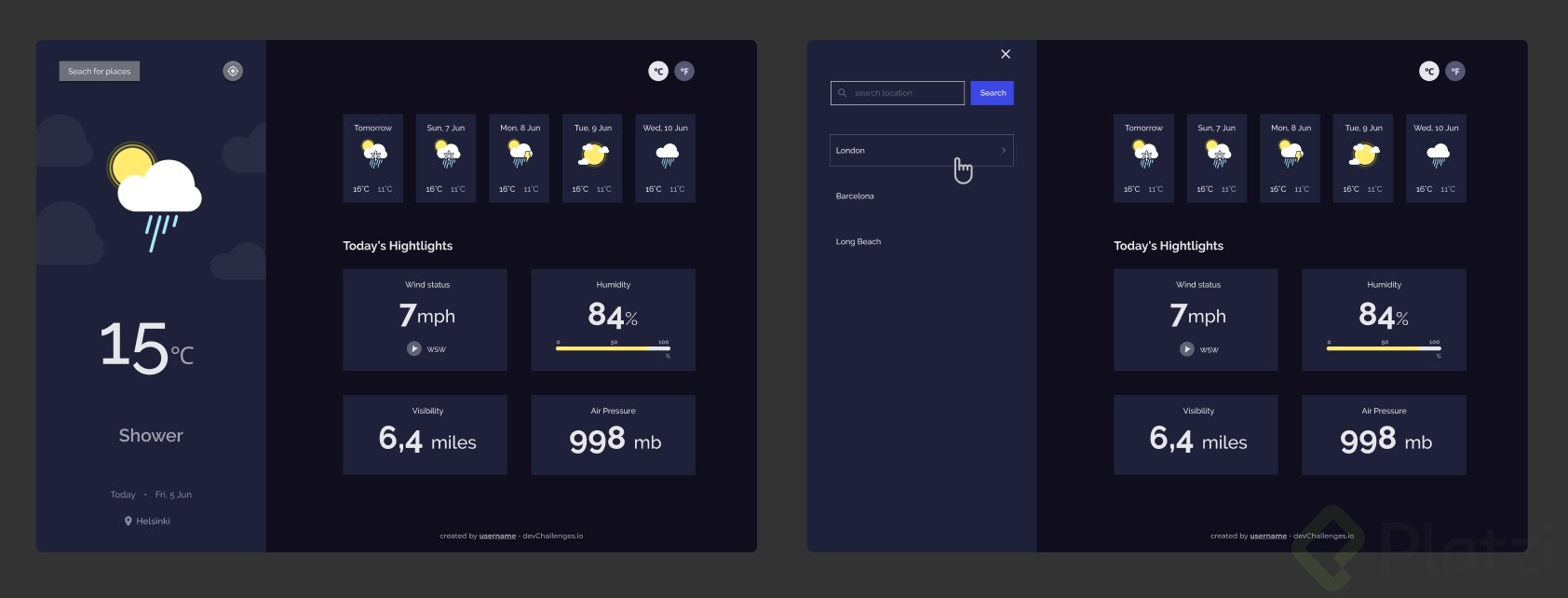
Desarrolla una aplicación meteorológica que obtenga los datos del clima utilizando una API. Puedes usar librerías como React o Vue para completar este reto.
Ten en cuenta que podrías implementar features para la aplicación que te permitan ver el tiempo de la ciudad por defecto. A su vez, podrías desarrollar un buscador principal para encontrar el clima en otras ciudades e integrar indicadores de humedad, temperatura máxima, mínima y más.
La API que puedes emplear para completar este reto es la de MetaWeather.
Lee también: cómo crear un portafolio profesional atractivo
Elige uno de los proyectos que ya te mencioné y empieza a crearlos, cada uno cuenta con los assests necesarios para que sea sencillo desarrollarlo y solo te preocupes por el código.
Recuerda que construir proyectos es una excelente forma de mostrar tus habilidades y acercarte más a tu primer trabajo como desarrolladora front end.
Comparte en los comentarios cuál proyecto empezarás a trabajar a continuación o en cuál estás trabajando. Menciónalo en los comentarios y así la comunidad de Platzi te dará feedback para que quede mucho mejor.
También si quieres aprender a hacer tus propios proyectos, te recomiendo el curso Práctico de Frontend Developer donde aprenderás a dar los primeros pasos para crear tus propios proyectos.
Y ya por último, si quieres potenciar tus aprendizajes, te recomiendo aprender estos trucos con CSS para no se te resista ningún diseño y además te dejo mi selección de los 15 mejores plugins que puedes usar en VSCode para frontend.
Nunca pares de aprender y de crear 💚 Recuerda aprender desarrollo web en Platzi.
Inicia como javascript full stack developer en Platzi.
Gracias Alex por tus tips, me parecen de gran ayuda y los voy a utilizar para hacer mi portafolio. 😎
Comparto mi portafolio de proyectos
😄
Estoy apunto de empezar el curso practico de frontend y estoy emocionado
Mucha suerte 💚 nos muestras los resultados si te animas a hacer alguno de los proyectos.
Recuerdo que me propuse como meta en este 2022 realizar 100 proyectos en mi portafolio de frontend. Aunque no voy ni por un cuarto es una buena brújula publicaciones como ésta.
.
.Me han ayudado a ver con otra perspectiva el desarrollar proyectos, puesto que cada uno debe ser como una oportunidad para aprender algo completamente nuevo.
.
Gracias Alex, esto nos da dirección y orientación para construir un portafolio sólido.
Ánimo con esa meta!!
No es necesario que hagas 100 proyectos. Te aconsejo que realices 3-5 proyectos increíbles.
Será que haya problema en replicar la página de starbucks rewards?
No lo hay, en el recurso se te da la info necesaria para replicarla y bueno, replicar sitios reales es una práctica común para mejorar en nuestras skills como frontends 💪🏻
Muy bueno para comenzar. 😊
Es sugerible usar vanilla JS o algún tipo de librería para estos proyectos?
Depende de lo que quieras ponder en practica 😉
Puedes hacerlo con Vanilla y luego recrearlos con un Framework/Librería.
Gracias por el aporte me parecen muy buenos proyectos para agregar al portafolio 😄
se ve retadora la app del tiempo, quiero intentarlo…
Gracias por la recomendación.
Agradezco mucho este tipo de aportes!
Muy valioso tu aporte, muchas gracias!
yo hice esta pagina xD me copie de la de retax master, pero eso si lei muy bien el codigo y aprendi muchisimo de solo hacer esa pagina 😄 es como para decir que mi sitio esta en construccion B) https://fernando-mauro.github.io/FernandoMauro/proyectos/temp/index.html
El gif es lo máximo jajaja :3
Muchas gracias por tal valisos datos!! ✌️
Excelente contenido, más tips así por favor ❤️
Que interesante, intentaré desarrollarlos apenas haya avanzado lo suficiente con esto.
Excelente, gracias! 👏👏🚀
No entiendo porque tanto portafolio. He visto varios con portafolio y ni los llaman
**Increíble **>>> Gracias miles!
Ahora manos en acción.
Estoy en mi camino a aprender a programar y me motiva el poder completar estos proyectps!
por donde subo los retos?
Súbelos a tu GitHub y presúmelos con el mundo 🚀
¡Muchas gracias por la inspiracion, te vas a ir al cielo!
Este post está muy útil. ¿Hay alguna forma de guardar posts?
Gracias por el aporte. Hay algún post similar para Backend Developer?
Gracias profe
Muchas gracias por las buenas ideas!
Esta muy los tips, gracias.