Hace 5 meses lanzamos la última gran versión de la app de Platzi. En este post puedes leer más de ese lanzamiento.
Después de hacer una prueba nativa, Platzi Lite, escrita 100% en Kotlin para Android y ver la diferencia de rendimiento, nos preguntamos ¿por qué no migrar todo a nativo?
Lo primero que hicimos fue identificar cuáles eran las funcionalidades más importantes para empezar a desarrollar. Después, comenzamos a armar el plan de trabajo para definir tiempos de desarrollo, lanzamientos beta y lanzamiento a producción.
Conoce los principios de Clean Architecture o arquitectura limpia
React Native no escaló con las funcionalidades que queríamos implementar. Por ejemplo, hacer el seguimiento del porcentaje de cada descarga en los cursos causaba que la aplicación fuera inestable y se percibiera como lenta. Técnicamente, esto sucede porque la comunicación entre JavaScript y la parte nativa recibe muchos llamados al mismo tiempo que entorpecen el rendimiento de la aplicación.
Por otra parte, en iOS, cuando la aplicación pasa a un segundo plano el manejo de memoria es efectivo y mata cualquier actividad que consuma más de lo debido.
Nota:
En iOS, todos los módulos que se habían creado para React Native fueron escritos en Objective-C, así que tuvimos que crearlos de nuevo en Swift. La ventaja que teníamos era que ya sabíamos qué framework y APIs usar.
Usando React Native el proceso de javascript-core pasa por la limpieza y mata la actividad. Por eso, cuando regresas a la aplicación, la mayoría de veces, se reinicia al estado en el que quedó la aplicación y esto causa que al tener el player o una descarga en segundo plano el proceso sigue pero la interface no, generando procesos zombies y problemas de sincronización haciendo que tu, como estudiante, percibas la aplicación con bugs.
Para probar si esto iba a funcionar a buen ritmo, lo primero fue desarrollar el MVP (Minimum Viable Product) con toda la navegación. Este MVP consistía en mostrar el tab bar con la navegación principal y que cada tab tuviera su sub-navegación interna. Esto último fue la parte más compleja, pero una vez logrado y probado que funcionaba, nos dimos cuenta que iba a resultar y decidimos continuar con el producto completo.
Ahora lo más importante 🥁
En React Native usábamos la arquitectura FLUX que constaba de:
Para aprender más de esto sigue la ruta de aprendizaje Desarrollo de Apps con React Native.
En el mundo de Swift existen cuatro tipos de arquitecturas famosas: el clásico y conocido MVC, MVP, MVVM, la mejor alternativa, y VIPER, que está tomando mucha fuerza. Aprende más con la ruta de aprendizaje iOS Mobile Developer.
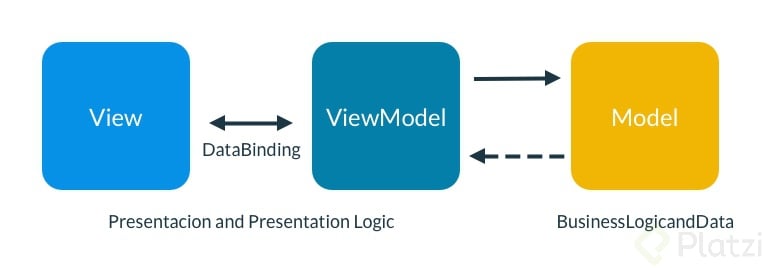
Para nosotros, la mejor opción fue MVVM (Model-View-ViewModel) porque nos ayuda a que el código sea más fácil de testear, una organización limpia y un mejor entendimiento, gracias a que se divide en 3 partes bien definidas:

La estructura
struct Course : Codable {
var id: Int
var title: String
}
Recibe información y acciones, los cuales los transmite de vuelta a la vista vía observables.
classCourseViewModel{
lazyvar course = Observable<Course>()
funcgetCourse() {
repo.getCourse { courseRes inguardlet courseRes = courseRes else { return }
self.course.value = courseRes
}
}
}
Se encarga de pedir la información a la API, Base de Datos, etc.
classCourseRepository{
funcgetCourse(completion: (Course) ->Void) {
Fetch().get("course/\(id)") { courseRes in
completion(courseRes)
}
}
Se encarga de mostrar la información y recibir las interacciones por parte del usuario.
classCourseViewController: UIViewController{
lazyvar viewModel = CourseViewModel.shared
var course: Course?
overridefuncviewDidLoad() {
super.viewDidLoad()
viewModel.getCourse()
viewModel.course.observe = { course inself.course = course
}
}
}
Esta misma arquitectura la estamos usando para el desarrollo de la aplicación de Android, muy pronto recibirás buenas noticias.
Si quieres ser de los primeros en probarla puedes inscribirte como Beta Tester.
React Native es perfecta para equipos pequeños que necesitan hacer aplicaciones multiplataforma o hacer MVPs de alta calidad en tiempos muy cortos. Gracias a que la curva de aprendizaje es baja, un Frontend con conocimiento en React puede crear una aplicación en React Native.
Migrar a nativo nos ayudó lograr reducir más del 50% en consumo de los recursos, memoria RAM y CPU. También, a usar más rápidamente las APIs que nos ofrece cada plataforma.
Descárgala ahora mismo en App Store:Platzi - Cursos Online
"generando procesos zombies y problema de sincronización, haciendo que tu como estudiante percibas la aplicación con bugs."
No, mil veces reporté esto como bug a través de emails y/o chats. Es un bug, no es una “percepción”. Es un conjunto de malas decisiones que afectan directamente al usuario/cliente. Que no pueda descargar correctamente un curso que quiero tomar en mis vacaciones y no puedo hacerlo, porque simplemente las clases no se descargan… díganme, dónde está la percepción? Hubiese preferido mil veces este tipo de respuesta, super clara y evidente, que el reiterativo: Qué versión de SO tienes? Qué celu tienes?
Que bueno que hayan cambiado la arquitectura de la app móvil.
Lo sentimos mucho, pero gracias a tu feedback, hemos mejorado!
este comentario refleja el sentir de todos los estudiantes que usamos la app jaja
Yo también reportaba mucho los bugs y hasta con descripciones específicas y capturas de pantalla pero me respondían lo mismo: Qué versión de SO tienes? Qué cel tienes?
Simplemente ya no la uso.
Yo dejé de usarla también. A esta altura no me interesa siquiera probar la nueva versión. Espero realmente que funcione mejor.
Por lo visto entonces siempre será mejor con lo nativo👍🏿
No siempre. Existen muchos factores que pueden influir en la decisión como:
Exacto, uno tiene que basarse no solo en que es lo mejor en “tecnología”, si no que también en el negocio, no se trata solo de usar la última tecnología fancy.
Comprendo, siempre sera en base a la necesidad del proyecto.
Por qué optaron por Nativo y no una opción como flutter?
Aprendi dart y siempre me pregunte ¿Por que no es tan popular Flutter? asi que me fui por React…
Anteriormente estaba con React Native, hasta ahora se decidieron en ir por completo a nativo, obviamente se iba a tener mejor rendimiento, en si todo es mucho mejor cuando te vas con nativo, la unica desventaja es el mantenimiento de los equipos para cada sistema operativo.
mmmm igual! y flutter?
que curioso tambien pienso q opciones como flutter pueden q considerarlo, pero funciones en background y uso de bateria y otras funciones pienso q es mejor una app nativa. Debieron considerar flutter algun momento pero tendra razones descartarlo
Hoy en día con flutter en terminos de cpu se acerca mucho al nativo y el manejo de la memoria es el mismo y en algunos casos flutter es superior. Os recomiendo este post en medium https://medium.com/swlh/flutter-vs-native-vs-react-native-examining-performance-31338f081980
Solo espero que la app avance por igual y que no haya pelea entre los dos equipos, que es lo que he visto en algunas empresas cuando se ponen a comparar.
Flutter no esta tan maduro, en Github tiene +5.000 de issues y toca esperar que el equipo de Flutter los resuelva.
No queríamos otra vez hacer un solo codebase, ya que en este momento tenemos necesidades únicas para cada plataforma. Y contamos con un equipo solido para poder hacer la app en cada plataforma.
Acabo de probar la app desde un iPhone 5s con iOS 12 y si se siente más fluida, solo que en algunas pantallas al parecer está tomando un mayor size, supongo que lo mismo para el iPhone SE. 🤔
Muchas gracias por tu feedback, lo solucionaremos en el siguiente release.
Gracias por leer. 🙌
Muy interesante esa experiencia. Particularmente le tengo algo de idea a ReactNative…empezando que React no me gustó mucho, me gustó más Vue y Angular (de los dos prefiero Vue) y segundo ese salto de JavaScript a nativo es muy grande y por lo tanto es costoso y si haces las cosas mal podrá ser un arma de doble filo. Por lo tanto yo me quedo con Ionic que funciona igual que una web y el usuario final ni se da cuenta (dependiendo tambien de los requerimientos, si se necesita control de hardware recomendaría desarrollo nativo).
Así es. Y como siempre lo importante es solucionar con lo que tenemos y sabemos. pero date la oportunidad de aprender React Native si ya tienes conocimiento en Javascript. #nuncaParesDeAprender
Lo qué pasa es que cuando eres un arabe que no sabe programar y tiene 1M de bugs en el código y siempre estás dando excusas claro que vas a preferir tecnologías chimbas jajajajajajaja 🤣🤣
He estado probando la App y el cambio ha sido a mejor, mira que ganar la reproducción en background y el AirDrop es simplemente genial!
Era AirPlay en vez de AirDrop
Que genial que ya probaste AirPlay!
Gracias por la explicación y por la transparencia!
Uno de los grander valores de Platzi es la transparencia.
Otro punto más para empezar por nativo.
Ahora sólo les falta cambiar en la web React por Svelte
hahahaha no creo que pase!
jeje, podrían echarle un ojo, igual que a .net core, aunque es una opinión personal basado en el performance, tanto en escalabilidad y rendimiento, aunque se puede relativizar, quizá toma demasiado tiempo tener personas que sepan trabajar en estas tecnologías
Aunque quizá digo tonterías, porque es difícil trabajar ciertas circunstancias sin virtual dom, y no conozco todos los casos de performance en .net core
Lo que se viene bueno con .NET Core es el Web Assembly. 😏O eso parece
waooo…!! justamente esta semana me estoy empapando en React Native. Me encanto el post
Deseo que actualicen ese curso junto con el de react navigation.
si ya tiene un buen tiempo esos cursos
Pues ya no volvieron a tocar react native xd
Como usuario apoyo su desición ^-^. Justo ayer estaba tomando el curso de Jest en mi tablet (que tiene pocos recursos) y estuve sufriendo un poco empezando con las descargas y reproduciendo el video. Pero hay algo que me PREOCUPA: yo suelo mover las descargas que están en android/data/platzi/filesDownload a una USB porque no tengo mucho espacio, se podrá hacer lo mismo con las nuevas versiones?
Esto no te lo puedo confirmar porque estamos trabajando en la seguridad de las descargas. Pero no vas a peder lo que hayas descargado en Android.
Ok, igual sólo era curiosidad. Es entendible que protejan uno de sus recursos más valiosos. Espero con emoción el release de la app nativa, seguro que estará genial 👩💻
Que curioso gigantes de la industria se estan moviendo a React Native y ustedes abandonandolo
https://engineering.shopify.com/blogs/engineering/react-native-future-mobile-shopify
Nah, ya está muy claro que hay muchas cosas que pueden influir en el camino.
Qué no recuerdas el caso de airbnb?
https://medium.com/airbnb-engineering/react-native-at-airbnb-f95aa460be1c
Oops, se me fue el enter.
Bueno, arriba lo adoptan y acá lo dejan.
https://medium.com/airbnb-engineering/sunsetting-react-native-1868ba28e30a
Las apps que necesitan mucho escalamiento y performance, tarde o temprano terminan mudándose a nativas :v
Airbnb se pasó a nativo porque tenían el dinero para hacerlo (palabras de Freddy), pero siempre una aplicación va a ser mejor si es nativa.
y que paso con android studio?? no es nativo tambien?
Android Studio es IDE donde trabajamos para crear al app de android,
entonce puedo usar android studio tranquilamente para armar mi apk nativa? que es casi similar que la de swift?
Así es puedes armar tu apk sin ningún problema en Android Studio y al igual el ipa en Xcode
Gracias por compartir la experiencia.
Yo en lo particular me acostumbre a lidiar con la lentitud de la aplicación para descargar los cursos.
Si me gustaria que encontraran la forma de que cuando yo estoy viendo los cursos offline, al volver a conectarme a datos o un wifi entonces la app actualice los cursos que vi, en la plataforma web, pues me ha sucedido que a veces se me olvidad por donde voy y al entrar en la pagina web, no esta actualizado y tengo que revisar el celular de nuevo para ver donde me quede y luego marcar como vistos los videos en la web.
Vamos a trabajar en ese feature, así que no dudes en verlo reflejado pronto!
Interesante, bueno compartir la experiencia. Sabes revisa el post porque creo que no carga una imagen.
Ya la ajuste, mil gracias!
Que paso con la descarga de videos para poderlos ver offline?
Ah que te refieres?
Gracias, me entró curiosidad por MVVM, como puedo aplicarlos en RN? qué ventajas me ofrece?..
Si has trabajado con Angular o Vue o React tu trabajas con eso. Seguramente con RN también lo has hecho. Eso consiste en actualizar el render en función del modelo que tengas en el componente (sus atributos) y estos tu los puedes modificar también en función de los cambios en tu lógica de negocio (backend, servicios externos, etc)
Yo no había estado utilizando mucha la app en gran parte porque por ejemplo cuando estaba ponía los platzi live y bloqueaba el cel solo para escucharlo cada cierto tiempo la app se pausaba sola y tenia que volver a abrir la app y darle play y así como cada 4 min, espero que eso ya se haya arreglado con este cambio
Ya eso será cosa del pasado, estamos en este momento mejorando la experiencia del live. Gracias por tu feedback.
Hola porque a Nativo y no Flutter ?
No queríamos tener de nuevo un solo codebase, ya que en este momento tenemos necesidades únicas para cada plataforma. Y contamos con un equipo solido para poder hacer la app en cada plataforma.
Tenemos tantas opciones para desarrollar apps que aveces uno sale mareado cuando tiene que escoger una.
Este tipo de feedback es muy valioso.
Esa es la idea aportar conocimiento con nuestra experiencia!
Leer el post y que te entre una curiosidad inmensa por aprender acerca del mundo del desarrollo móvil.´
Bastante interesante!
Esa es la idea! 😉
A comenzar se ha dicho
Así es! #nuncaParesDeAprender
y yo pensando en estudiar REACT!
Sigue porque no hay mejor que React!
Si la hubieran reescrito en Objective-C tendría todavía mejor performance ✌️
Los componentes de React Native los hicimos en Objective-c, pero el lenguaje es muy de amor y odio, y toca aprovechar lo hermoso que es Swift!
Acaso alguien tiene alguna experiencia con Xamarin? Nadie habla de Xamarin.Forms, y me encantaría saber sobre ella. Gracias de antemano! 😃
Xamarin tiene algo bastante bueno y es que te impulsa desde el comienzo a trabajar con MVVM y aparte tiene buen performance.
Gracias! Entonces le voy a dar una oportunidad y probarlo por cuenta propia!
Obvioooo, ese tema lo trataron desde mejorándola, cuándo phonegap era lo cool, un framework JS multiplataforma no va superar o igualar lo nativo en tareas de mediana-alta complejidad
Pueden mostrar el código que tenían para mostrar la descarga? Es decir el seguimiento de descarga, por otro lado a qué se refieren con el player? pueden compartir código para saber como lo estaban haciendo?
Gracias por compartir su experiencia!
Estoy desarrollando una APP en react native con la funcionalidad de descargar videos en background para luego verlos offline y temo encontrarme con el mismo problema que ustedes. Usaron alguna librería para hacer el download? Tengo pensado usar https://www.npmjs.com/package/react-native-background-downloader , ustedes la probaron? tuvieron problemas con esa? Supuestamente esta pensada justamente para lidear con los procesos zombies en background