El sueño de muchas personas es crear una app desde cero. Tal vez porque vieron la película The Social Network y quieren ser Mark Zuckerberg. O porque realmente tienen una idea clara y quieren crear una app para su negocio.
Cualquiera que sea tu motivación, te quiero mostrar por dónde comenzar y qué conocimientos necesitas para crear una aplicación móvil. En esta guía vamos a estudiar los pasos de los mejores equipos de desarrollo móvil y cómo tú puedes seguirlos para crear tu propia aplicación móvil profesional.
Entonces, ¿qué se necesita para crear una aplicación desde cero?
- Diseñar la aplicación móvil
- Elegir las herramientas para programar la app
- Desarrollar la app móvil (elegir el código)
Veamos estos 3 pasos para crear una aplicación más a detalle.
Conoce: ¿Qué son las aplicaciones web? Características y ejemplos.
1. Empieza por el diseño de apps móviles
1.1. Diagrama los Mockups

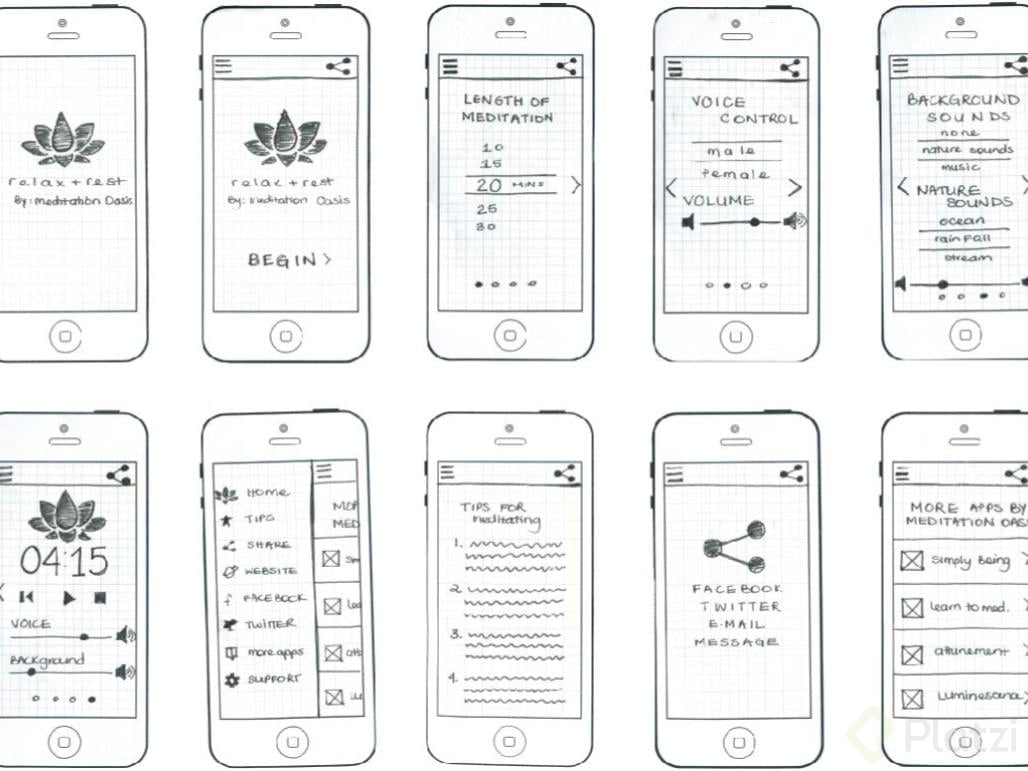
El primer paso para crear una aplicación móvil no es programar. Sino diagramar el Mockup. Una versión de muy baja resolución para probar tu idea. Puedes usar lápiz y papel. Aunque también existen excelentes herramientas digitales como Balsamiq Mockups o InVision Freehand.
1.2. Ten a la mano tu UI Kit
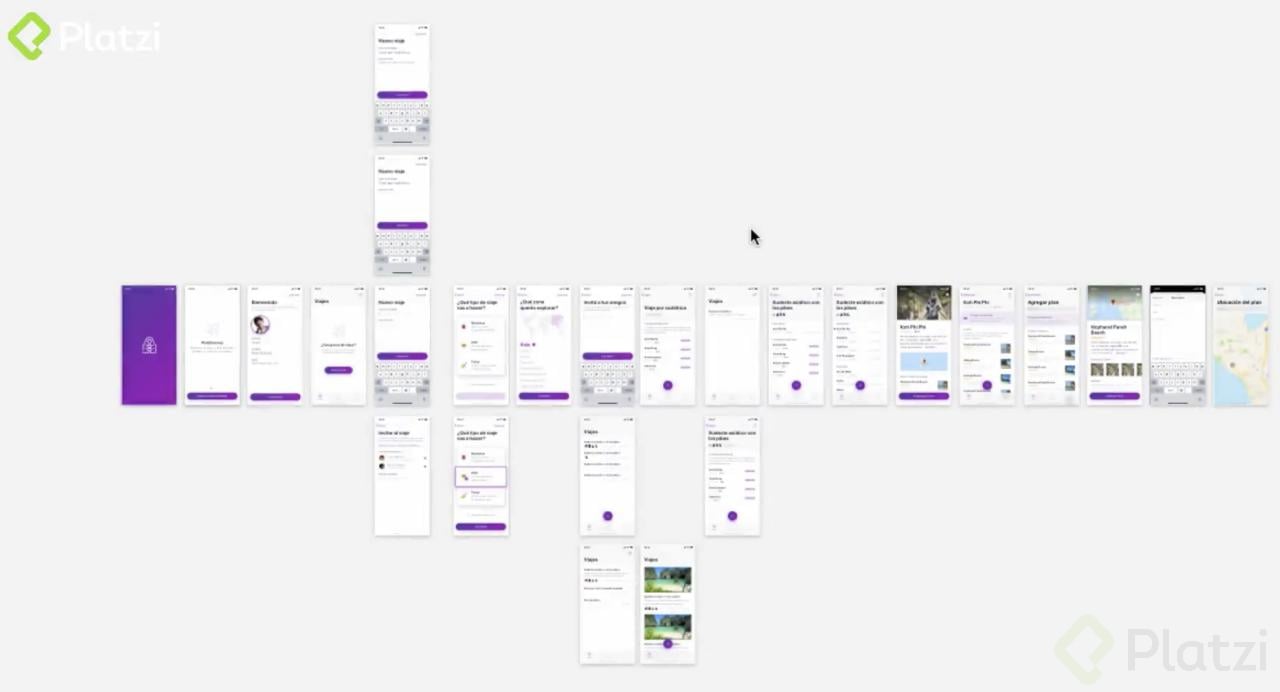
Un Kit de UI son todas las pantallas de nuestra aplicación y cómo están conectadas entre sí. También lo conocemos como Storyboard. ¿Quieres conocer más cómo diseñar una app móvil? Empecemos por lo siguiente:

Sketch es la aplicación por excelencia para diseñar interfaces digitales. Toda la industria de diseño profesional usa Sketch. También está AdobeXD. Ambos son muy cool. Nos permiten crear librerías con componentes reutilizables para que nuestros cambios en pequeños componentes se reflejen en todas las pantallas al instante.
También es posible diseñar interfaces con Photoshop o Illustrator. Y, aunque puedes conseguir los mismos resultados, va a ser un poco más difícil. Estas herramientas están orientadas a ilustración o edición de bitmaps. Lo mejor es tener la mente abierta a todas las herramientas y nuevas formas de trabajar en esta industria.
Es completamente normal y profesional combinar herramientas. Por ejemplo, diseñar tu logo en Illustrator, trabajar con fotografías en Photoshop y componer todo al final en Sketch.
Zeplin nos muestra el tamaño, colores y demás propiedades de cada elemento de nuestro diseño. Incluso nos permite exportar los estilos a código Swift, Java o CSS. En Platzi vivimos de Zeplin. También hay otras herramientas similares como InVision Studio. Pero la industria usa Zeplin.
1.3. Piensa siempre en User Experience y Usabilidad
La interfaces de nuestras aplicaciones están constantemente iterando. El equipo de User Experience y Usabilidad está encargado de investigar y hacer muchas pruebas y entrevistas para evaluar si la aplicación realmente está solucionando las problemáticas de los usuarios.
Tal vez pienses que no tienes talento para diseñar. Pero recuerda que las mejores aplicaciones del mundo tienen diseño. Y si quieres romper esa barrera puedes aprender los Fundamentos de Diseño. Luego puedes aprender a Diseñar Interfaces Profesionales.

2. Elige las herramientas de programación para crear apps móviles
Swift Playgrounds es una aplicación para aprender a programar de forma “divertida” desde Mac o iPad. Empiezas con arrastrar y soltar. Y poco a poco te enseña cómo correr pequeños experimentos de código y cómo funcionan versiones muy pequeñas de una aplicación.
También está App inventor. Una plataforma del MIT que te permite crear tus aplicaciones móviles arrastrando y soltando elementos. Eliges lo que quieras ejecutar y luego lo puedes exportar.
Sin embargo, nosotros somos el tipo de personas que quieren crear aplicaciones profesionales, no solo aplicaciones de juguete. Para eso debes programar de verdad. Y, por supuesto, si quieres aprender a programar para crear apps profesionales puedes tomar el Curso Gratis de Programación Básica en Platzi.

3. Pasa al desarrollo profesional de aplicaciones móviles
3.1. Código Nativo
Para empezar a programar nuestra app debemos elegir el sistema operativo sobre el cual vamos a trabajar: Android o IOS. Y también debemos decidir con qué lenguaje vamos a programar.
Java es el lenguaje para escribir código nativo de aplicaciones en Android. Es muy estricto y su curva de aprendizaje es muy empinada. Aunque, por esto mismo, nos ayuda mucho a mantener las aplicaciones cuando se vuelven más grandes de lo normal.
Kotlin es una iteración sobre Java creada por el equipo de Google. Es un lenguaje menos estricto que Java, pero no tan relajado como JavaScript. Recuerda que seguimos necesitando saber Java para trabajar con Kotlin.
Para compilar el código de aplicaciones en Android usamos Android Studio. Un IDE que funciona en Windows, Mac y Linux.
Swift y Objective-C son los lenguajes para escribir código nativo de aplicaciones en IOS. Objective-C es un poco más veloz. Pero la diferencia casi no se siente. La mayoría de apps están usando Swift.
Para compilar el código de aplicaciones en IOS usamos XCode. Un IDE que solo funciona en Mac. Así es. Solo podemos desarrollar aplicaciones para IOS si tenemos Mac.

3.2. Código Multiplataforma
React Native es un puente entre el código nativo y el frontend de la aplicación. Nos permite utilizar JavaScript para crear componentes reactivos que podemos utilizar tanto en Android como en IOS.
Usar React Native no significa que no debamos volver a escribir código en Java/Kotlin o Swift/Objective-C. Lo que realmente pasa es que podemos avanzar muy rápido en el código base para ambas plataformas. Y luego desarrollaremos pequeñas partes de código nativo para desarrollar funcionalidades especiales (notificaciones, descargas…).
También debemos recordar que seguimos necesitando Android Studio o XCode para compilar nuestro código.
Xamarin es una herramienta muy similar. Pero usa .Net en lugar de JavaScript. Tiene opciones y plugins mucho más avanzados para que no necesitemos escribir código nativo. Pero si por alguna razón debemos usar código nativo, hay que dar una vuelta larguísima.
Cuando las empresas se vuelven muy grandes y tienen muchísimo dinero pueden tener un equipo especializado en cada plataforma. Pero la mayoría de empresas no tienen la capacidad en invertir en ese tipo de equipos y mantener el desarrollo de ambos productos a la par. En ese caso, herramientas como React Native son muy buena opción. 👉 Cómo desarrolla aplicaciones nativas Airbnb ahora que Airbnb-React es Vintage
Flutter es una tecnología para diseñar y desarrollar interfaces nativas en IOS y Android usando Dart. También nos permite trabajar con aplicaciones web o de escritorio. Es una herramienta que vale totalmente la pena aprender.
3.3. Bases de Datos, Backend y APIs
Seguramente te preguntas, ¿qué son las bases de datos? Pues son el lugar donde almacenamos y consultamos los datos de nuestra aplicación. Existen muchas bases de datos como MySQL, PostgreSQL o MongoBD.
Pero ¿cómo eliges la mejor base de datos para tu aplicación?
Depende. Existen bases de datos relacionales, documentales, basadas en gráfos, entre otras. Para cada problema hay una base de datos que puede darnos una mejor solución.
👉 ¿Que es SQL y NoSQL?
Los Lenguajes de Backend son los encargados de comunicarse con la base de datos, obtener la información y entregársela a la aplicación móvil. Puedes usar Python con Django, Ruby on Rails, Node.js, PHP con Laravel, Java, .NET o cualquier otro lenguaje.
Lo importante es que el código frontend de la aplicación no se comunique directamente con la base de datos. Eso sería un error de seguridad gravísimo. Siempre trata a Java y Kotlin o Swift y Objective-c como si fueran HTML y JavaScript.
Las APIs son estructuras de datos predecibles encargadas de comunicar el backend con el frontend, los datos con lo que los usuarios ven.
En el siglo pasado usábamos SOAP y XML. Pero las APIs modernas usan REST. Los servicios funcionan con JSON. Parece código JavaScript. Pero, en realidad, son datos encapsulados que luego la aplicación podrá capturar como variables normales.
Pero también tenemos GraphQL. La capa de transporte de datos más moderna y una de las más populares. Es casi un lenguaje de scripting. Se encarga de todo. Hace que desde frontend sea más sencillo acceder a los diferentes datos que necesitamos sin que el backend deba hacer más trabajo.
3.4. Firebase
Firebase es uno de los pocos sistemas “todo en uno”. Se encarga de la base de datos, backend y transporte de datos con APIs. La desventaja es que no tenemos control total sobre la base de datos ni sobre la escalabilidad de nuestros servicios. Y, además, hay que pagar.
Muchas aplicaciones famosas (Tinder) han usado Firebase para para empezar su prototipo. Y, eventualmente, cuando crecen, integran equipos de bases de datos, backend y transporte de datos. Tú puedes seguir este mismo camino.
Conclusiones
Ahora que ya tienes un mejor conocimiento sobre como hacer una app móvil es momento de que empieces a crear la tuya. Tienes diferentes plataformas para hacerlo posible, solo debes creer en ti. En el siguiente video Freddy Vega te explica como crear tu primera app en Android y iOs.
Este es el universo de desarrollo de aplicaciones móviles en 2021. Ahora que lo sabes, ¿qué aplicación vas a construir? ¿Qué herramientas vas a utilizar?
Diseño de Interfaces, Programación Básica, Desarrollo Móvil y Desarrollo Backend.
El desarrollo de aplicaciones móviles es una de las áreas más difíciles en la creación de productos de tecnología. Pero también es una de las más emocionantes. Recuerda que el mundo entero al día de hoy es mobile first. Y Platzi te acompaña en todo este proceso desde cero.
#NuncaParesDeAprender
Curso de Diseño de Interfaces Móviles
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE









